Random Color Picker In jQuery
| File Size: | 2.59 KB |
|---|---|
| Views Total: | 1171 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

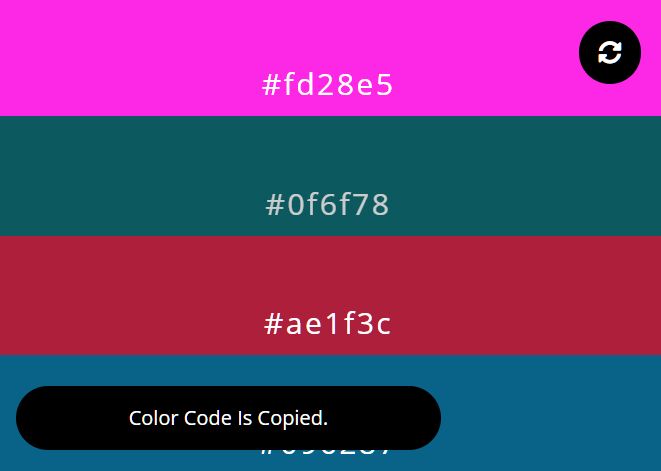
A user-friendly, jQuery based color picker for generating random colors that you can easily copy the HEX color code to the clipboard with a single click.
How to use it:
1. Add fallback colors together with Refresh/Gradient Buttons and Copied info box to the color picker.
<div class="colors-container">
<div class="color">
<div class="color-hex">#000000</div>
</div>
<div class="color">
<div class="color-hex">#000000</div>
</div>
<div class="color">
<div class="color-hex">#000000</div>
</div>
<div class="color">
<div class="color-hex">#000000</div>
</div>
<button class="refresh">Refresh Color</button>
<button class="generate-gradient">Generate Gradient</button>
<div class="copied">Copied!</div>
</div>
2. The required CSS styles for the color picker.
.colors-container{
width: 100%;
min-height: 100vh;
display: flex;
flex-wrap: wrap;
}
.color{
flex: 25%;
min-height: auto;
transition: .4s linear;
cursor: pointer;
position: relative;
}
.color:hover{
filter: brightness(80%);
}
.color-hex{
position: absolute;
bottom: 10%;
width: 100%;
text-align: center;
color: #fff;
font-size: 24px;
letter-spacing: 2px;
}
.refresh{
position: fixed;
top: 20px;
right: 20px;
width: 50px;
height: 50px;
border: none;
border-radius: 50%;
font-size: 18px;
color: #fff;
background-color: #000;
outline: none;
cursor: pointer;
transition: .4s linear;
}
.refresh:hover{
transform: rotate(180deg);
}
.copied{
position: fixed;
bottom: 20px;
left: 20px;
color: #fff;
background-color: black;
border-radius: 50px;
padding: 15px 40px;
min-width: 340px;
text-align: center;
display: none;
}
@media screen and (max-width:800px){
.color{
flex: 100%;
}
}
3. Load the jQuery library in the document.
<script src="/path/to/cdn/jquery.min.js"></script>
4. The main JavaScript function to generate colors and gradients.
var colorNames = {
"#000000": "Black",
"#ffffff": "White",
// Add more color mappings as needed
};
function generateGradient() {
var color1 = "#" + Math.random().toString(16).substr(2,6);
var color2 = "#" + Math.random().toString(16).substr(2,6);
$('.color').each(function(index){
var gradientColor = interpolateColor(color1, color2, index / 3); // 3 is the number of color blocks
$(this).css('background-color',gradientColor);
$(this).children(".color-hex").text(gradientColor);
$(this).children(".color-name").text(colorNames[gradientColor.toUpperCase()] || "Unknown");
});
}
function interpolateColor(color1, color2, factor) {
if (color1.length !== 7 || color2.length !== 7) return null; // Invalid color format
var result = "#";
for (var i = 1; i <= 6; i += 2) {
var c1 = parseInt(color1.substr(i, 2), 16);
var c2 = parseInt(color2.substr(i, 2), 16);
var interpolated = Math.round(c1 + factor * (c2 - c1));
result += ("0" + interpolated.toString(16)).slice(-2);
}
return result;
}
$('.refresh').click(function(){
$('.color').each(function(){
var rColor = "#" + Math.random().toString(16).substr(2,6);
$(this).css('background-color',rColor);
$(this).children(".color-hex").text(rColor);
$(this).children(".color-name").text(colorNames[rColor.toUpperCase()] || "Unknown");
});
}).trigger('click');
$('.generate-gradient').click(function(){
generateGradient();
});
5. The main JavaScript to copy the selected color to the clipboard.
$('.color').click(function(){
var input = $('<input>');
var color = $(this).children(".color-hex").text();
$('body').append(input);
input.val(color).select();
document.execCommand('copy');
input.remove();
$('.copied').fadeIn().delay(2000).fadeOut();
});
Changelog:
2023-04-25
- Add a button to generate gradiant color
2023-03-28
- CSS Update
This awesome jQuery plugin is developed by arminmehraeen. For more Advanced Usages, please check the demo page or visit the official website.











