Create Alert Notifications Using Bootstrap Toasts - Toaster
| File Size: | 7.63 MB |
|---|---|
| Views Total: | 15150 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a jQuery based, developer-friendly Bootstrap Toast Generator that lets you quickly generate highly customizable alert notifications via Bootstrap Toasts component.
Features:
- Light & Dark themes.
- Auto dismisses toasts after a timeout.
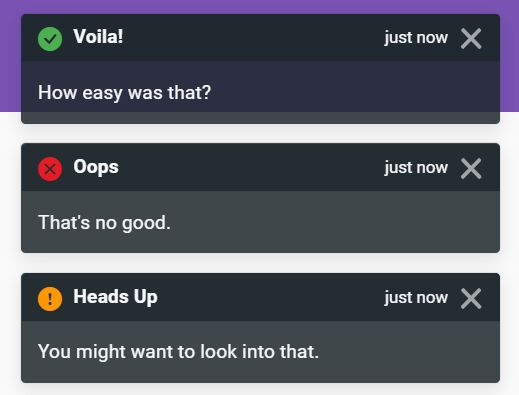
- 5 status: success, danger, error, info, default.
- 9 position options.
- Bootstrap Icons.
- Built with keyboard and screen reader accessibility in mind.
- Supports both Bootstrap 4 and Bootstrap 5
See Also:
- 10 Best Toast Notification jQuery/JavaScript Plugins
- 10 Best Snackbar Plugins
- 20 Best JavaScript & CSS Plugins/Extensions For Bootstrap
How to use it:
1. Load the necessary jQuery library, Bootstrap framework, and Bootstrap Icons in the document.
<!-- Bootstrap 4 or 5 Stylesheet --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <!-- Bootstrap Icons --> <link rel="stylesheet" href="/path/to/cdn/bootstrap-icons.css" /> <!-- jQuery Is Required For Bootstrap 4 --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Bootstrap 4 or 5 JavaScript --> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2. Load the Bootstrap Toaster's files.
<link rel="stylesheet" href="/path/to/bootstrap-toaster.css" /> <script src="/path/to/bootstrap-toaster.min.js"></script>
3. Generate a Bootstrap toast with the following parameters:
- title: Toast title
- message: Toast message
- status: SUCCESS, DANGER, WARNING, INFO
- timeout: Auto dismiss after this timeout
let configs = {
title: "Toast Title",
message: "Toast Message",
status: TOAST_STATUS.SUCCESS,
timeout: 5000
}
Toast.create(configs);
4. By default, the toast container will be fixed to the top right corner of the screen on larger screen sizes, and top center on mobile. The Toast.setPlacement() function allows that positioning to be customized. Modifying placement is unique in that it will affect toasts that have already been rendered, because it moves the entire toast container. Top right and top center are most commonly used for notifications, but each of the following placements is supported:
- TOP_LEFT
- TOP_CENTER
- TOP_RIGHT
- MIDDLE_LEFT
- MIDDLE_CENTER
- MIDDLE_RIGHT
- BOTTOM_LEFT
- BOTTOM_CENTER
- BOTTOM_RIGHT
Toast.setPlacement(TOAST_PLACEMENT.MIDDLE_CENTER);
5. In supported browsers and operating systems, toasts will automatically choose a theme based on the user's OS settings. However, there may be times where you want to force one theme or the other. In that case, the Toast.setTheme() function is for you! Each toast created after the function is called will have the new theme, but previously rendered toasts will not change themes.
// Light Theme Toast.setTheme(TOAST_THEME.LIGHT); // Dark Theme Toast.setTheme(TOAST_THEME.DARK);
6. Set the maximum number of toasts allowed to display at a time. Default: 4.
Toast.setMaxCount(10); Toast.enableQueue(true);
7. Enable & disable elapsed or countdown timers.
Toast.enableTimers(TOAST_TIMERS.ELAPSED); Toast.enableTimers(TOAST_TIMERS.COUNTDOWN); Toast.enableTimers(TOAST_TIMERS.DISABLED);
8. AJAX content is supported as well.
$.ajax({
type: "POST",
url: "/path/to/api/endpoint",
data: {
...
},
success: function (response) {
let toast = {
title: "Success",
message: response,
status: TOAST_STATUS.SUCCESS,
timeout: 5000
}
Toast.create(toast);
},
error: function (response) {
console.error(response);
let toast = {
title: "Error",
message: response,
status: TOAST_STATUS.DANGER
}
Toast.create(toast);
}
});
Changelog:
v4.2.0 (2021-09-18)
- Bootstrap 4 version updated
v5.1.0 (2021-09-13)
- Bootstrap Toaster is now written in TypeScript for proper type safety and access modifiers when used with other TS code.
- Toast timers now support a new option, countdown timers, in addition to elapsed timers and being disabled. A countdown timer simply displays how long in seconds until the toast disappears. Be aware that even with numbers greater than 60s, it will always display in seconds.
- Toasts will now queue by default when the maximum toast count is reached, so that information in the queued toasts is not lost forever. This can be disabled to restore the previous behavior.
2021-05-06
- Supports the latest Bootstrap 5 framework.
This awesome jQuery plugin is developed by PeytonRG. For more Advanced Usages, please check the demo page or visit the official website.











