Simple Snackbar Style Alert Box Plugin For jQuery
| File Size: | 4.51 KB |
|---|---|
| Views Total: | 896 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

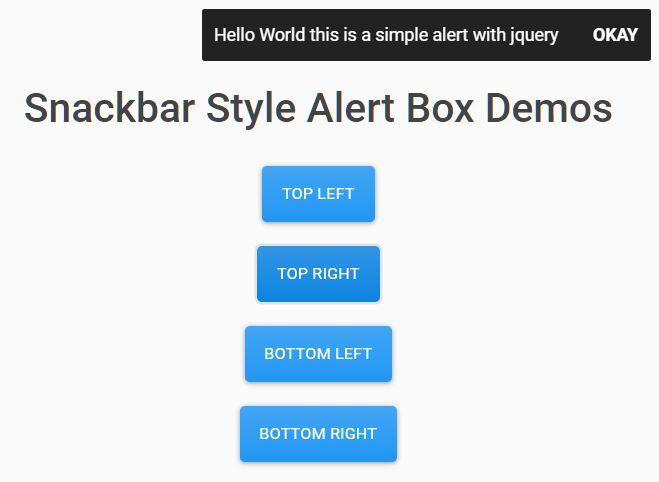
A simple and mobile-friendly jQuery notification plugin to create customizable, CSS animated notification boxes inspired by Material Design Snackbars.
How to use it:
1. Insert the jQuery Simple Alert Plugin's JavaScript and CSS files into the web page.
<link rel="stylesheet" href="/path/to/src/jquery-simple_alert.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/jquery-simple_alert.js"></script>
2. Display a basic snackbar notification on the screen.
simpleAlert({
text: 'This is a snackbar style notification'
})
3. Determine the position of the notification box.
- bl: Bottom Left
- br: Bottom Right (Default)
- tl: Top Left
- tr: Top Right
simpleAlert({
text: 'This is a snackbar style notification',
orientation:'tl'
})
4. Customize the text and background colors.
simpleAlert({
text: 'This is a snackbar style notification',
bg_color: '#222',
text_color: '#fff'
})
5. Trigger a function when you click the 'Okay' button.
simpleAlert({
text: 'This is a snackbar style notification',
after_alert: function () {
alert('Callback');
}
})
6. Override the default styles & CSS3 animations in the CSS.
.simple_alert_div {
position: fixed;
background-color: green;
opacity: 1;
z-index: 1;
color: white;
padding: 8px;
transition: all .1s ease;
transition-property: top, right, bottom, left, opacity;
font-family: Roboto, sans-serif;
font-size: 14px;
min-height: 14px;
display: flex;
justify-content: space-between;
align-items: center;
color: #fff;
/* margin: 0 0 0 24px; */
line-height: 22px;
padding: 10px 10px;
z-index: 9999;
border-radius: 2px;
}
This awesome jQuery plugin is developed by abhishekjnvk. For more Advanced Usages, please check the demo page or visit the official website.











