Auto Generate Tabbed Navigation With jQuery - Taby
| File Size: | 3.94 KB |
|---|---|
| Views Total: | 904 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

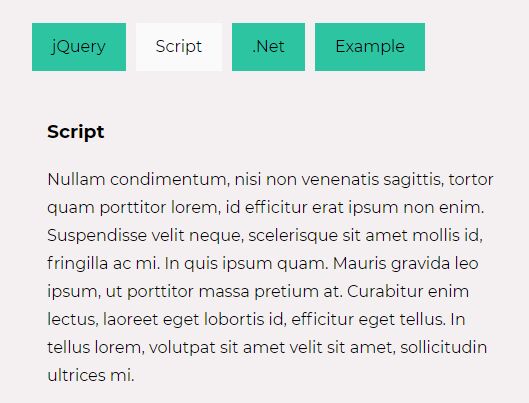
Taby is a lightweight, SEO-friendly jQuery plugin used to automatically generate a semantic tabs navigation for tabbed content within the document.
Clicking on the tabs will switch between tabbed content with fade in and fade out animations.
How to use it:
1. Create the tabbed content following the HTML structure as follows:
<div id="tabs" class="tabs">
<div class="tabs__item">
<div class="tabs__item--content">
<h3 class="heading heading--medium">Title 1</h3>
<p>Content 1</p>
</div>
</div>
<div class="tabs__item">
<div class="tabs__item--content">
<h3 class="heading heading--medium">Title 2</h3>
<p>Content 2</p>
</div>
</div>
<div class="tabs__item">
<div class="tabs__item--content">
<h3 class="heading heading--medium">Title 3</h3>
<p>Content 3</p>
</div>
</div>
...
</div>
2. Download and insert the JavaScript file jquery.tabs.js after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="js/jquery.tabs.js"></script>
3. Call the function tabs() on the top container.
$(document).ready(function(){
$("#tabs").tabs();
});
4. This will generate a tabs navigation using HTML unordered list as follows:
<ul class="tabs-nav"> <li class="tabs-nav__item tabs-nav_item--active">Title 1</li> <li class="tabs-nav__item">Title 2</li> <li class="tabs-nav__item">Title 3</li> <li class="tabs-nav__item">Title 4</li> </ul>
5. Apply your own CSS styles to the tabs navigation.
<ul class="tabs-nav"> <li class="tabs-nav__item tabs-nav_item--active">Title 1</li> <li class="tabs-nav__item">Title 2</li> <li class="tabs-nav__item">Title 3</li> <li class="tabs-nav__item">Title 4</li> </ul>
This awesome jQuery plugin is developed by GrzegorzNecka. For more Advanced Usages, please check the demo page or visit the official website.











