Filter Items Based On User Selection - Filterbucks
| File Size: | 61.2 KB |
|---|---|
| Views Total: | 2272 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

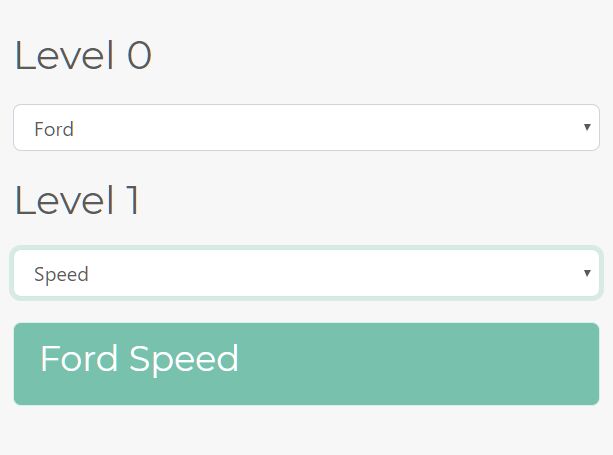
Filterbucks is a high-performance jQuery filter plugin that enables the user to quickly filter through flat or hierarchical data categorized by CSS classes based on user selection.
Works with any selectors such as a, select, checkbox, radio button, etc.
How to use it:
1. Group your data into several categories by adding certain CSS classes to the items to be filtered when needed.
<div class="filterbucks jquery script"> <h1>jQuery Script</h1> </div> <div class="filterbucks css script"> <h1>CSS Script</h1> </div> <div class="filterbucks html script"> <h1>HTML/CSS</h1> </div> <div class="filterbucks jquery plugin"> <h1>jQuery Plugin</h1> </div>
2. Create controls to filter through these elements. Possible data attributes:
- data-fbdeep: determine the filter level
- data-fbflush: used to deactivate selected filter level
<select class="filter-demo" data-fbdeep="0">
<option data-fbflush="true" value="none">
Select
</option>
<option value="jquery">
jQuery
</option>
<option value="css">
CSS
</option>
<option value="html">
HTML
</option>
</select>
<select class="filter-demo" data-fbdeep="1">
<option data-fbflush="true" value="none">
Select
</option>
<option value="script">
Script
</option>
<option value="plugin">
Plugin
</option>
</select>
3. Attach the function to the filter controls and done.
$(function(){
$(".filter-demo").filterbucks();
});
4. Determine whether or not to hide the unrelated filter based on the selection.
$(function(){
$(".filter-demo").filterbucks({
HideUnrelateds:true
});
});
5. Determine whether or not to apply an auto-opacity functionality to the filter buttons or tags.
$(function(){
$(".filter-demo").filterbucks({
ButtonCssOpacity:true
});
});
6. If you'd like to enable the single selection.
$(function(){
$(".filter-demo").filterbucks({
BtnSingleChoise: true
});
});
7. Set the selected option on init.
$(function(){
$(".filter-demo").filterbucks({
ControlInitiazeSelection:true
});
});
<button class="filter" data-fbdeep="0" value="Ford" data-selected="true">Ford</button>
8. Available event handlers.
$(".filter-demo").on("filterbucks-start",function(){
// filter start
});
$(".filter-demo").on("filterbucks-end",function(){
// filter end
});
9. More examples that show how to filter your data using other elements:
<!-- Checkbox --> <input type="checkbox" class="filter-demo" data-fbdeep="0" data-fbflush="true" name="filter-demo" value="none"/>None <input type="checkbox" class="filter-demo" data-fbdeep="0" name="filter-demo" value="jquery"/>jquery <input type="checkbox" class="filter-demo" data-fbdeep="0" name="filter-demo" value="script"/>script <input type="checkbox" class="filter-demo" data-fbdeep="1" data-fbflush="true" name="filter2" value="none"/>None <input type="checkbox" class="filter-demo" data-fbdeep="1" name="filter2" value="html"/>html <input type="checkbox" class="filter-demo" data-fbdeep="1" name="filter2" value="plugin"/>plugin <!-- Radio Button --> <input type="radio" class="filter-demo" data-fbdeep="0" data-fbflush="true" name="filter-demo" value="none"/>None <input type="radio" class="filter-demo" data-fbdeep="0" name="filter-demo" value="jquery"/>jquery <input type="radio" class="filter-demo" data-fbdeep="0" name="filter-demo" value="script"/>script <input type="radio" class="filter-demo" data-fbdeep="1" data-fbflush="true" name="filter2" value="none"/>None <input type="radio" class="filter-demo" data-fbdeep="1" name="filter2" value="html"/>html <input type="radio" class="filter-demo" data-fbdeep="1" name="filter2" value="plugin"/>plugin <!-- Button --> <button class="filter-demo btn" data-fbdeep="0" data-fbflush="true" name="filter-demo" value="none">None</button> <button class="filter-demo btn" data-fbdeep="0" name="filter-demo" value="jquery">jquery</button> <button class="filter-demo btn" data-fbdeep="0" name="filter-demo" value="script">script</button> <button class="filter-demo btn" data-fbdeep="1" data-fbflush="true" name="filter2" value="none">None</button> <button class="filter-demo btn" data-fbdeep="1" name="filter2" value="html">html</button> <button class="filter-demo btn" data-fbdeep="1" name="filter2" value="plugin">plugin</button> <!-- A tag --> <a href="#" class="filter-demo btn" data-fbdeep="0" data-fbflush="true" value="none">None</a> <a href="#" class="filter-demo btn" data-fbdeep="0" value="jquery">jquery</a> <a href="#" class="filter-demo btn" data-fbdeep="0" value="script">script</a> <a href="#" class="filter-demo btn" data-fbdeep="1" data-fbflush="true" name="filter2" value="none">None</a> <a href="#" class="filter-demo btn" data-fbdeep="1" value="html">html</a> <a href="#" class="filter-demo btn" data-fbdeep="1" value="plugin">plugin</a>
Changelog:
2021-03-06
- flusher disable op added to engine
2020-12-03
- Added default selected filter
2020-03-29
- Filterbucks now working with ts, documentation updated
2020-03-21
- Fixed CSS classnames
2020-03-19
- Added BtnSingleChoise option
2020-02-06
- Fixed for IE
This awesome jQuery plugin is developed by cancmrt. For more Advanced Usages, please check the demo page or visit the official website.











