Paginate A List Of Array Items In jQuery - static-pagination
| File Size: | 7.68 KB |
|---|---|
| Views Total: | 3440 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

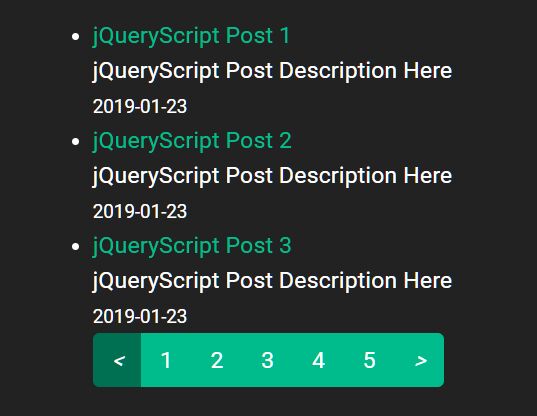
A client-side pagination plugin for post/feed/article/product/news list that makes it possible to paginate an array of objects containing urls, titles, excerpts (descriptions) and publish dates.
Based on the Bootstrap 4's pagination component.
How to use it:
1. Create an empty HTML list in which the plugin renders the post list.
<ul id="static-pagination-list"></ul>
2. Create an empty nav list in which the plugin renders the pagination links.
<nav aria-label="Page navigation"> <ul id="static-pagination" class="pagination"> </ul> </nav>
3. Define your post list in an array of objects as follows:
let sampleData = [
{
'url': 'https://www.jqueryscript.net',
'title': 'Post Title 1',
'content': 'Post Description Here',
'date': '2019-01-23'
},
{
'url': 'https://www.jqueryscript.net',
'title': 'Post Title 2',
'content': 'Post Description Here',
'date': '2019-01-23'
},
{
'url': 'https://www.jqueryscript.net',
'title': 'Post Title 3',
'content': 'Post Description Here',
'date': '2019-01-23'
}
// ...
];
4. Download the insert the JavaScript file static-pagination.js into the Bootstrap page.
<!-- Load After jQuery & Bootstrap JS --> <script src="static-pagination.js"></script>
5. Generate pagination links from the data you provide. Possible parameters:
staticPagination(sample_array, {
// options here
});
6. Determine the number of items to show per page. Default: 5.
staticPagination(sample_array, {
perPage: 3
});
This awesome jQuery plugin is developed by inci-o. For more Advanced Usages, please check the demo page or visit the official website.











