Pretty Clean Toast Messages In jQuery - ussal-notification
| File Size: | 17.1 KB |
|---|---|
| Views Total: | 2063 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

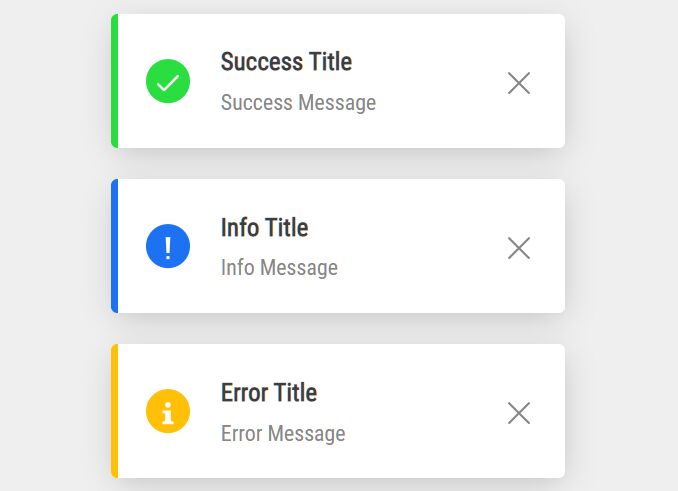
A lightweight and easy jQuery notification plugin to display Android-style, non-blocking toasts messages at the bottom of the webpage.
You can define the type (success, info, and error), the title/message and the delay of the toast to fit your design needs.
How to use it:
1. Load the necessary stylesheet ussal-notification.css in the document's head section.
<link href="css/ussal-notification.css" rel="stylesheet" />
2. Load the main JavaScript ussal-notification.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/ussal-notification.js"></script>
3. Create a container to hold the toast messages.
<div class="toast__container"> <div class="toast__cell"> </div> </div>
4. Display toast messages in the container you just created.
// Success
notification("Success Title","Success Message","success");
// Info
notification("Info Title","Info Message","info");
// Error
notification("Error Title","Error Message","error");
5. Determine the time to wait before dismissing the toast message. Default: 3000.
// Auto Dismiss After 3000ms
notification("Success Title","Success Message","success");
// Auto Dismiss After 5000ms
notification("Info Title","Info Message","info", 5000);
// Auto Dismiss After 8000ms
notification("Error Title","Error Message","error", 8000);
This awesome jQuery plugin is developed by ussal. For more Advanced Usages, please check the demo page or visit the official website.











