Cool jQuery Slider Plugin with CSS3 Animations - Wiper
| File Size: | 1.21 MB |
|---|---|
| Views Total: | 3375 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

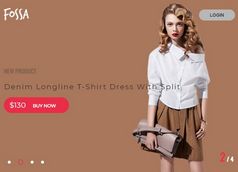
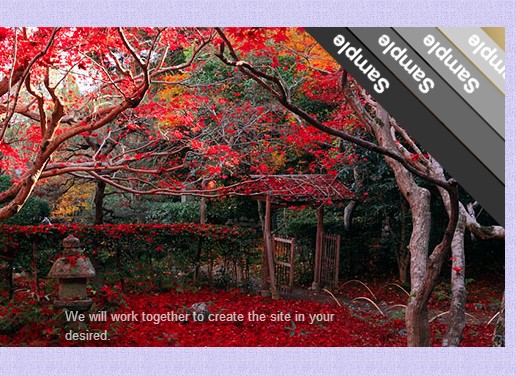
Wiper is a cool and fancy jQuery slider plugin that rotates and collapses the slides with amazing accordion-like CSS3 transitions and transforms.
Basic Usage:
1. Load the latest jQuery library and jQuery wiper plugin on the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.wiper.js"></script>
2. Load the required jQuery wiper's stylesheet file on the page.
<link rel="stylesheet" href="styles/jquery.wiper.css" type="text/css" />
3. Markup html structure.
<ul id="demo"> <li> <h2>Slide 1</h2> Your Content Goes Here </li> <li> <h2>Slide 2</h2> Your Content Goes Here </li> <li> <h2>Slide 3</h2> Your Content Goes Here </li> ... </ul>
4. Call the plugin.
<script>
$(function() {
$("ul#demo").Wiper();
});
</script>
5. All the default options.
<script>
$(function() {
$("ul#demo").Wiper({
easing: 'cubic-bezier(0,0,0.25,1)', // easing options. linear, ease, ease-in, ease-out, ease-in-out
duration: 1300,
offset: 1,
offsetDelay: 0,
binder: $(window),
menuColors: [ '#666699', '#660066', '#20aeb2', '#cc99cc', '#339999', '#228b22' ], // arrary of title's colors
});
});
</script>
This awesome jQuery plugin is developed by MCoLtd. For more Advanced Usages, please check the demo page or visit the official website.