Ajax-enabled Dynamic Data Table Plugin - jQuery zoiaTable
| File Size: | 124 KB |
|---|---|
| Views Total: | 3605 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

zoiaTable is a jQuery plugin for rending a dynamic AJAX data table with support for pagination, sorting, filtering and client/server side value processing.
Basic usage:
1. Load the minified version of the jQuery zoiaTable plugin after loading jQuery JavaScript library.
<script src="jquery.min.js"></script> <script src="jquery.zoiaTable.min.js"></script>
2. Create the basic html for the data table.
<table class="za-table" id="demo">
<thead>
<tr>
<th id="table1_name">name</th>
<th id="table1_email">E-mail</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div class="tablePagination"></div>
3. Activate the plugin and specify the data source to be loaded in the data table.
$('#table-demo').zoiaTable({
url: 'data.json'
});
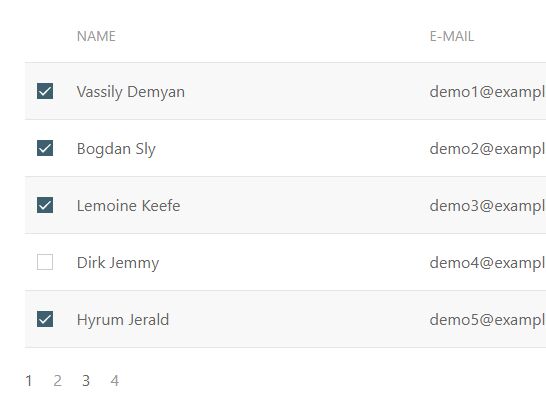
4. To process the tabular data with checkboxes:
$('#table-demo').zoiaTable({
url: 'data.json',
fields: {
name: {
sortable: false,
process: (id, item, value) => {
return value;
}
},
email: {
sortable: false,
process: (id, item, value) => {
return value;
}
},
status: {
sortable: false,
process: (id, item, value) => {
switch (value) {
case 0:
return 'Disabled';
case 1:
return 'Active';
case 2:
return 'Administrator';
default:
return '–';
}
}
}
}
});
5. To specify the number of table rows to be displayed per page.
$('#table-demo').zoiaTable({
url: 'data.json',
limit: 5
});
6. Enable an input field to filter through your tabular data.
<input type="text" class="tableSearchInput" placeholder="Search">
7. All default configuration options.
$('#table-demo').zoiaTable({
limit: 10,
maxPages: 7,
html: {
spinnerHTML: '<div style="width:40px;height:40px;background-color:#333;-webkit-animation:sk-rotateplane 1.2s infinite ease-in-out;animation: sk-rotateplane 1.2s infinite ease-in-out;margin: auto;position: absolute;top:0;left:0;bottom:0;right:0"></div>',
spinnerWrapCSS: 'background:#fff;position:absolute;opacity:0.6',
headCSS: '@-webkit-keyframes sk-rotateplane{0%{-webkit-transform:perspective(120px)}50%{-webkit-transform:perspective(120px) rotateY(180deg)}100%{-webkit-transform:perspective(120px) rotateY(180deg) rotateX(180deg)}}@keyframes sk-rotateplane{0%{transform:perspective(120px) rotateX(0deg) rotateY(0deg);-webkit-transform:perspective(120px) rotateX(0deg) rotateY(0deg)}50%{transform:perspective(120px) rotateX(-180.1deg) rotateY(0deg);-webkit-transform:perspective(120px) rotateX(-180.1deg) rotateY(0deg)}100%{transform:perspective(120px) rotateX(-180deg) rotateY(-179.9deg);-webkit-transform:perspective(120px) rotateX(-180deg) rotateY(-179.9deg)}}',
listWrapStartHTML: '<ul class="za-pagination" za-margin>',
listWrapEndHTML: '</ul>',
itemPagePrevHTML: '<li><a href="#"><a class="zoia-page {elementId}PaginationLink" data-page="{page}"><span za-pagination-previous></span></a></li>',
itemPageNextHTML: '<li><a href="#"><a class="zoia-page {elementId}PaginationLink" data-page="{page}"><span za-pagination-next></span></a></li>',
itemPageHTML: '<li><a class="zoia-page {elementId}PaginationLink" data-page="{page}">{page}</a></li>',
itemPageDotsHTML: '<li class="za-disabled"><span>...</span></li>',
arrowDown: ' ▼',
arrowUp: ' ▲',
errorHTML: '<tr><td colspan="100%">{error}</td></tr>'
},
lang: {
error: 'Could not load data from server. Please try to refresh page in a few moments.',
noitems: 'No items to display'
},
sort: {},
loadOnStart: true,
onLoad: () => {}
});
This awesome jQuery plugin is developed by xtremespb. For more Advanced Usages, please check the demo page or visit the official website.











