Tiny Dynamic Data Table Plugin For Bootstrap 5 - Raytable.js
| File Size: | 73 KB |
|---|---|
| Views Total: | 14594 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

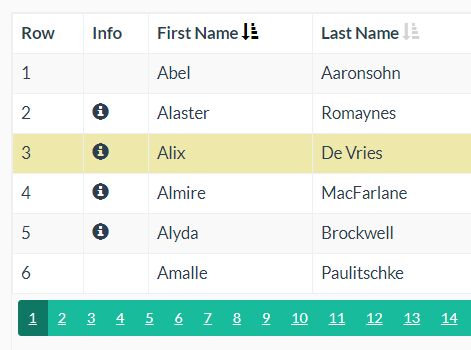
Raytable is a lightweight yet feature-rich data table / data grid plugin styling with the popular Bootstrap 5 framework.
Features paging, row sorting and has the ability to interact with the tabular by clicking on a row or an action button you specify.
Basic usage:
1. Load the necessary Bootstrap 5 framework and Bootstrap Icons in the document.
<!-- Bootstrap 5 Framework --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Bootstrap Icons --> <link rel="stylesheet" href="/path/to/cdn/bootstrap-icons.min.css" />
2. Download the package and import the RayGrid class.
<script type="module"> import RayGrid from "./dist/raygrid.js"; </script>
3. Create a DIV container for the generated data table.
<div id="dataTable"></div>
4. Define your tabular data in an array of objects as follows:
[
{
"id":"a0890ebe-f5a6-4ee4-8c09-a607891fb11a",
"firstName":"Koo",
"lastName":"Dyett",
"sex":"F",
"title":"Senior Cost Accountant",
"grade":4,
"ssn":"515-91-1207",
"dob":"1949-06-13",
"email":"[email protected]",
"color":"#d36753"
},
// more data here
]
5. Create a new RayGrid instance, define your columns, and pass other options as follows:
dataTable = new RayGrid(document.getElementById("dataTable"), {
keyfield: 'id',
styleClasses: ['table-bordered', 'table-hover'],
columns: [
{ title: "Info", icons: [{ glyph: "info-circle-fill", handler: iconAction, data: "color" }], renderIf: isManager },
{ field: "firstName", title: "First Name", sort: true },
{ field: "lastName", title: "LastName", sort: true },
{ field: "title", title: "Title", sort: false },
{ field: "email", title: "Email", format: formatHyperlink },
{ field: "grade", title: "Grade", sort: true },
{ field: "ssn", title: "SSN", sort: false },
{ field: "dob", title: "DOB", sort: true, format: (item) => { return new Date(item.dob).toLocaleString('en-CA', { year: 'numeric', month: '2-digit', day: '2-digit' }); } },
{ title: "Delete", icons: [{ glyph: "trash", handler: deleteRecord, data: "color" }] }
],
rowNumbers: { visible: true, styleClasses: ['rowNumStyle'] },
pageSize: 11,
maxPageButtons: 5,
rowClickHandler: rowAction
});
6. All possible options to customize the data table.
dataTable = new RayGrid(document.getElementById("dataTable"), {
// the field to use as the ID of the row
keyfield: '',
// your tabular data
data: [],
// CSS classes to set on the table element itself
tableStyleClasses: [],
// column definitions
columns: [],
// the enclosing parent element to put the table inside
parentElem: null,
// whether to display row numbers
rowNumbers: { visible: true, title: "Row" },
// how many rows per page
pageSize: 25,
// current page index - zero based
currentPageIdx: 0,
// the maximum number of pager buttons to display
maxPageButtons: 5,
// event hanlder when a row is clicked
onRowClick: null,
// the label to display when there is no data
noDataLabel: "no data",
// sort ascending icon
sortAscIcon: 'sort-numeric-down',
// sort descending icon
sortDescIcon: 'sort-numeric-up-alt',
// current sort field and direction where asc = 1 and desc = -1
currentSort: { field: null, direction: 1},
// last clicked row - the data record itself
currentSelection: null,
});
7. Load your data into the data table.
dataTable.data = myData; dataTable.render();
Changelog:
2024-09-06
- add set selected to the dropdown menu
2024-09-01
- added dropdown control
2024-09-01
- Fixed a bug when no data
2024-08-29
- Updated for Bootstrap 5+
2021-01-30
- Updated for Bootstrap 4+
2018-11-29
- Bug fix in the page conntroller
2018-03-22
- bug fix with the cell width
2018-03-14
- Fixed paging.
2018-03-13
- Added maxPagerSize option
This awesome jQuery plugin is developed by GrumpyCockatiel. For more Advanced Usages, please check the demo page or visit the official website.









