Versatile Data Table jQuery Plugin For Bootstrap - bsTable
| File Size: | 10 KB |
|---|---|
| Views Total: | 3482 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

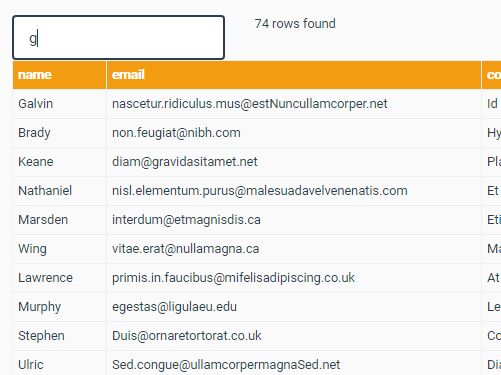
bsTable is a jQuery plugin for handling tabular data that enables you to create Bootstrap-styled searchable/filterable/sortable/downloadable data tables with ease.
Features:
- Live search via a search field.
- Sort data by clicking table headers.
- Download the table as a CSV file.
- Provides a callback to execute when a row is clicked.
How to use it:
1. Include jQuery library and Bootstrap framework (OPTIONAL) on the html page.
<script src="/path/to/jquery.min.js"></script> <link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/bootstrap.min.js"></script>
2. Include the jQuery bsTable plugin's JavaScript and Stylesheet files on the page.
<link rel="stylesheet" href="css/bs-table.css"> <script src="js/bs-table.js"></script>
3. Call the plugin on your html table and pass the following parameters to the bsTable function:
- callback: callback to execute when row is clicked
- download: true/false to show/hide download button
- dltext: text for download button
- dltooltip: tooltip text for download button
<div class="table-data">
<table>
<thead>
<tr>
<th>name</th>
<th>email</th>
<th>company</th>
<th>city</th>
</tr>
</thead>
<tbody id="fbody">
<tr>
<td>Galvin</td>
<td>[email protected]</td>
<td>Id Ante Institute</td>
<td>Vanderhoof</td>
</tr>
<tr>
<td>Brady</td>
<td>[email protected]</td>
<td>Hymenaeos Mauris Consulting</td>
<td>Sassocorvaro</td>
</tr>
<tr>
<td>Keane</td>
<td>[email protected]</td>
<td>Placerat Augue Sed PC</td>
<td>São José</td>
</tr>
<tr>
<td>Noble</td>
<td>[email protected]</td>
<td>Facilisis Foundation</td>
<td>Stafford</td>
</tr>
</tbody>
</table>
</div>
$('.table-data').bsTable(callback, download, dltext, dltooltip, filter);
4. The plugin provides a callback to execute when row is clicked, which can be used to navigate to next page.
function myCallback(pid) {
alert('You clicked on a row: ' + pid.text());
};
This awesome jQuery plugin is developed by ctirpak. For more Advanced Usages, please check the demo page or visit the official website.











