Pretty Table Filter Plugin With jQuery and Bootstrap - Filterable
| File Size: | 15.7KB |
|---|---|
| Views Total: | 45479 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

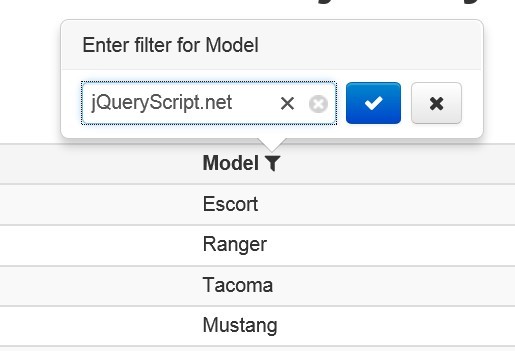
filterable is a beautiful and powerful jQuery plugin that allows you to create per-column filters for an HTML table, based on Bootstrap and jQuery X-editable plugin.
You may also like:
- Html Elements Sorting and Filtering Plugin - List.js
- Minimal jQuery Table Sorter and Filter Plugin - table.js
How to use it:
1. Include required CSS files in the head section of your page
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.no-icons.min.css" rel="stylesheet"> <link href="http://netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.min.css" rel="stylesheet"> <link href="http://cdnjs.cloudflare.com/ajax/libs/x-editable/1.4.4/bootstrap-editable/css/bootstrap-editable.css" rel="stylesheet"> <link href="lib/bootstrap-filterable.css" rel="stylesheet" type="text/css">
2. Create a html table
<table id="demo" class="table table-striped table-hover table-condensed"> <tr> <th>Make</th> <th>Model</th> <th>Color</th> <th>Year</th> </tr> <tbody> <tr> <td>Ford</td> <td>Escort</td> <td>Blue</td> <td>2000</td> </tr> <tr> <td>Ford</td> <td>Ranger</td> <td>Blue</td> <td>1990</td> </tr> <tr> <td>Toyota</td> <td>Tacoma</td> <td>Red</td> <td>2012</td> </tr> <tr> <td>Ford</td> <td>Mustang</td> <td>Silver</td> <td>2012</td> </tr> <tr> <td>Mercury</td> <td>Sable</td> <td>Silver</td> <td>2002</td> </tr> <tr> <td>Toyota</td> <td>Corolla</td> <td>Blue</td> <td>2012</td> </tr> </tbody> </table>
3. Include necessary javascript files on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/x-editable/1.4.4/bootstrap-editable/js/bootstrap-editable.min.js"></script> <script src="src/jquery.filterable.js"></script>
4. Call the plugin with options
<script>
$('#demo').filterable({
prependWild: true, // If a wild card should be added to the start of all filter input
appendWild: true, // If a wild card should be added to the end of all filter input
ignoreCase: true, // If case should be ignored
ignoreColumns: [], // Array. Column indexes to not make filterable
onlyColumns: null, // Array. Column indexes to make filterable, all other columns are left non-filterable.
});
</script>
This awesome jQuery plugin is developed by lightswitch05. For more Advanced Usages, please check the demo page or visit the official website.