jQuery Plugin For Data Table Filting and Selecting - checkit
| File Size: | 13.5KB |
|---|---|
| Views Total: | 8584 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

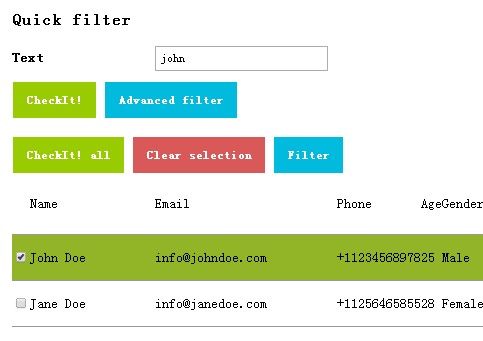
checkit is a jQuery plugin for advanced data filtering and selecting tool to improve the manipulation experience of the data table with huge data.
Features:
- Check all the rows of your data table by one click.
- Simple text filter.
- Advanced, dynamic filter with string, numeric and date data types.
- Clear selection by filter or one click.
You might also like:
- Powerful jQuery Data Table Column Filter Plugin - yadcf
- Style and Manipulate Data Tables - tablecloth
Basic Usage:
1. Include the jQuery javascript library and jQuery checkit plugin in the page.
<link rel="stylesheet" href="assets/css/jquery.checkit.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="assets/js/checkit/jquery.checkit.js"></script>
2. Create the controls.
<div id="checkit-control"> <form action="" method="post"> <!-- CheckIt filter container --> <div id="checkit-filter-container"> <div id="checkit-quick-filter"> <h3>Quick filter</h3> <div class="quick-filters"> <div> <label for="search-text">Text</label> <input type="text" name="search_text" id="search-text"> </div> </div> <input type="submit" name="checkit_quick_filter" value="CheckIt!" class="button green-button"> <input type="button" name="display_advanced_filter" value="Advanced filter" class="button blue-button"> </div> <div id="checkit-advanced-filter"> <h3>Advanced filter</h3> <div class="advanced-filters"></div> <input type="submit" name="checkit_advanced_filter" value="CheckIt!" class="button green-button"> <input type="button" name="display_quick_filter" value="Quick filter" class="button blue-button"> </div> </div> <!-- /CheckIt filter container --> <input type="submit" name="checkit_all" value="CheckIt! all" class="button green-button"> <input type="submit" name="checkit_clear" value="Clear selection" class="button red-button"> <input type="button" name="checkit_filter" value="Filter" class="button blue-button"> </form> </div>
3. Create a data table.
<form action="" method="post"> <table id="checkit-table" class="table"> <thead> <tr> <td> </td> <td data-type="string"><p>Name</p></td> <td data-type="string"><p>Email</p></td> <td data-type="string"><p>Phone</p></td> <td data-type="numeric"><p>Age</p></td> <td data-type="string"><p>Gender</p></td> <td data-type="date"><p>Register date</p></td> </tr> </thead> <tbody> <tr> <td><p> <input type="checkbox" name="check_user_1" value="1"> </p></td> <td><p>John Doe</p></td> <td><p>[email protected]</p></td> <td><p>+11234568978</p></td> <td><p>25</p></td> <td><p>Male</p></td> <td><p>11/10/2013</p></td> </tr> <tr> <td><p> <input type="checkbox" name="check_user_2" value="1"> </p></td> <td><p>Jane Doe</p></td> <td><p>[email protected]</p></td> <td><p>+11256465855</p></td> <td><p>28</p></td> <td><p>Female</p></td> <td><p>04/02/2013</p></td> </tr> <tr> <td><p> <input type="checkbox" name="check_user_3" value="1"> </p></td> <td><p>James Wattson</p></td> <td><p>[email protected]</p></td> <td><p>+14567854222</p></td> <td><p>30</p></td> <td><p>Male</p></td> <td><p>09/10/2010</p></td> </tr> <tr> <td><p> <input type="checkbox" name="check_user_4" value="1"> </p></td> <td><p>Sherlock Holmes</p></td> <td><p>[email protected]</p></td> <td><p>+1654789545</p></td> <td><p>25</p></td> <td><p>Male</p></td> <td><p>08/02/2013</p></td> </tr> <tr> <td><p> <input type="checkbox" name="check_user_5" value="1"> </p></td> <td><p>Paul Taylor</p></td> <td><p>[email protected]</p></td> <td><p>+1654579854</p></td> <td><p>45</p></td> <td><p>Male</p></td> <td><p>08/12/2012</p></td> </tr> <tr> <td><p> <input type="checkbox" name="check_user_6" value="1"> </p></td> <td><p>Emma Johnson</p></td> <td><p>[email protected]</p></td> <td><p>+15465788454</p></td> <td><p>27</p></td> <td><p>Female</p></td> <td><p>09/5/2011</p></td> </tr> <tr> <td><p> <input type="checkbox" name="check_user_7" value="1"> </p></td> <td><p>David Smith</p></td> <td><p>[email protected]</p></td> <td><p>+15479826365</p></td> <td><p>42</p></td> <td><p>Male</p></td> <td><p>12/07/2013</p></td> </tr> <tr> <td><p> <input type="checkbox" name="check_user_8" value="1"> </p></td> <td><p>Alfred Wilson</p></td> <td><p>[email protected]</p></td> <td><p>+1548795432</p></td> <td><p>35</p></td> <td><p>Male</p></td> <td><p>04/05/2010</p></td> </tr> <tr> <td><p> <input type="checkbox" name="check_user_9" value="1"> </p></td> <td><p>Christine Williams</p></td> <td><p>[email protected]</p></td> <td><p>+1325798548</p></td> <td><p>25</p></td> <td><p>Female</p></td> <td><p>08/06/2011</p></td> </tr> <tr> <td><p> <input type="checkbox" name="check_user_10" value="1"> </p></td> <td><p>Kate Bell</p></td> <td><p>[email protected]</p></td> <td><p>+1654884589</p></td> <td><p>28</p></td> <td><p>Female</p></td> <td><p>10/11/2012</p></td> </tr> </tbody> </table> </form>
4. Initialize the plugin with options.
$(document).ready(function(){
$('#checkit-table').checkIt({
case_sensitive: false, // Turn it on if you need search to be case sensitive
highlight_color: "#92b427", // You can set custom highlight color
show_filter: false, // Turn it on if you want to show the filter by default
accents: false // Use this if you have accented characters in the thead cells of your table WARNING: You need to include the latinise.js for this feature in yor html
});
});
This awesome jQuery plugin is developed by jquery-checkit. For more Advanced Usages, please check the demo page or visit the official website.









