jQuery Plugin To Create Collapsible Bootstrap Tables - Bootstrap TreeFy
| File Size: | 38.5 KB |
|---|---|
| Views Total: | 11407 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

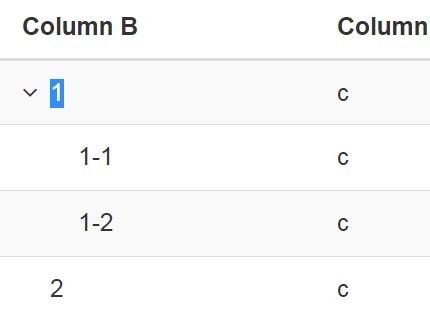
Bootstrap TreeFy is a small jQuery plugin for Bootstrap that helps you create multilevel, collapsible, expandable table rows like a tree structure.
How to use it:
1. Include jQuery library and the jQuery Bootstrap TreeFy in your Bootstrap project.
<link rel="stylesheet" href="dist/css/bootstrap-treefy.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="dist/bootstrap-treefy.js"></script>
2. Include the Font Awesome for expand / collapse icons.
<link rel="stylesheet" href="font-awesome.min.css">
3. Create a Bootstrap table with multi-level rows as follow.
<table class="table table-striped" id="table">
<thead>
<tr>
<th>Column A</th>
<th>Column B</th>
<th>Column C</th>
<th>Column D</th>
</tr>
</thead>
<tbody>
<tr data-node="treetable-1">
<td>Node</td>
<td>1</td>
<td>c</td>
<td>info</td>
</tr>
<tr data-node="treetable-2" data-pnode="treetable-parent-1">
<td>Node</td>
<td>1-1</td>
<td>c</td>
<td>info</td>
</tr>
<tr data-node="treetable-3" data-pnode="treetable-parent-1">
<td>Node</td>
<td>1-2</td>
<td>c</td>
<td>info</td>
</tr>
</tbody>
</table>
4. Initialize the plugin and done.
$("#table").treeFy();
5. Plugin's default options.
$("#table").treeFy({
// Custom template
expanderTemplate: '<span class="treetable-expander"></span>',
indentTemplate: '<span class="treetable-indent"></span>',
// CSS classes for expander
expanderExpandedClass: 'fa fa-angle-down',
expanderCollapsedClass: 'fa fa-angle-right',
// Index of the column which expander should be added to.
treeColumn: 0,
// Initial CSS class
initStatusClass: 'treetable-expanded'
});
Change log:
2015-11-19
- v1.1.1
This awesome jQuery plugin is developed by supwisdom. For more Advanced Usages, please check the demo page or visit the official website.