Feature-rich Date Picker Plugin with jQuery - wsCalendar
| File Size: | 164 KB |
|---|---|
| Views Total: | 8260 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

wsCalendar is a simple yet robust jQuery calendar date picker plugin for single or multiple date selection. With lots of configuration options such as keyboard navigation, custom date format and min/max years.
How to use it:
1. Include jQuery JavaScript library together with the jQuery wsCalendar plugin's JavaScript and CSS on the webpage.
<link rel="stylesheet" href="css/ws-calendar.default.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/ws-calendar.1.0-min.js"></script>
2. Create a simple date picker for the input field.
<div class="ws-datepicker"> <input name="myBirthDay" type="text" value="2010-10-22"> </div>
$( ".ws-datepicker" ).wsCalendar();
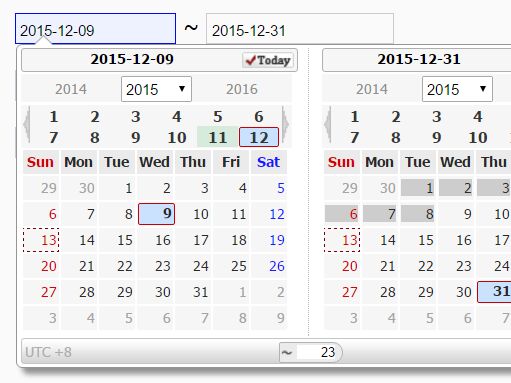
3. Create a simple date range picker.
<div class="ws-datepicker"> From: <input name="dateFrom" type="text" value="2015-12-09"> To: <input name="dateTo" type="text" value="2015-12-31"> </div>
$( ".ws-datepicker" ).wsCalendar();
4. Default configuration options. You can pass the options listed below to wsCalendar() as an object on init.
// image base
"image-base-url" : "./images",
// date delimeter
"_ws_date_delimeter" : "-",
// custom images
"_ws_wrapper_tip" : "_private_ws_datepicker_tip.gif",
"_ws_tilde_prefix" : "_private_ws_datepicker_tilde.gif",
"icon-picker" : "btn_icon_ws_datepicker_picker_default.gif",
"icon-remover" : "btn_icon_ws_datepicker_remover.gif",
"icon-close" : "btn_icon_ws_datepicker_close.gif",
"icon-input-locked" : "bul_icon_ws_datepicker_locked.gif",
"icon-locked" : "btn_icon_ws_datepicker_locked.gif",
"icon-today" : "btn_icon_ws_datepicker_today.gif",
"icon-prev-month" : "btn_icon_ws_datepicker_prev_month.gif",
"icon-next-month" : "btn_icon_ws_datepicker_next_month.gif",
"bg-img-readonly-cover" : "bg_img_ws_datepicker_readonly.gif",
"bg-img-footer" : "bg_img_ws_datepicker_footer.gif",
// override the default YYYY-MM-DD format
"input-filter" : function( inputValue ) { return inputValue; },
"output-filter" : function( wsFormattedDateString ) { return wsFormattedDateString; },
// indicates days between two dates on calendars
"day-offset-marker": true,
// day offset
"day-offset-begin": 1,
// show calendar tip on the top-left corner of the picker pane
"show-calendar-tip": true,
// prevent inversive date
"prevent-inversive-date": true,
// custom confirm text
"confirm-text": "Ok",
// localization
"day-names-array" : [ "Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat" ],
// color array
"colors-of-days-array": [ "#D50000", "#2A2A2A", "#2A2A2A", "#2A2A2A", "#2A2A2A", "#2A2A2A", "#1A1AFF" ],
// min year
"min-year" : today.getFullYear() - 10,
// max year
"max-year" : today.getFullYear() + 10,
// editable
"editable" : false,
// enable arrow keys
"arrow-key-enabled" : true
Change log:
2018-06-15
- CSS updated
2015-12-28
- v1.3.0: Some enhancement and bug fix
This awesome jQuery plugin is developed by tcpip98. For more Advanced Usages, please check the demo page or visit the official website.