Simple Clean jQuery & CSS3 Based Tooltip Plugin - Pop
| File Size: | 49.1 KB |
|---|---|
| Views Total: | 3010 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

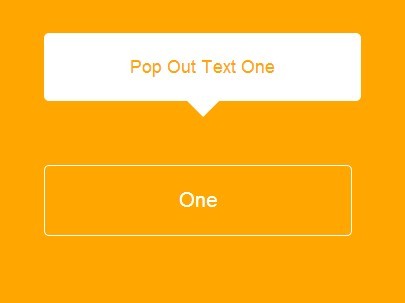
Pop is an easy and quick jQuery script that popups a simple clean tooltip box appending to any Html elements, with a basic CSS3 transition effect.
How to use it:
1. Include the latest jQuery javascript library from google CDN.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
2. Create a tooltip for Html element with CSS class of 'element'.
<div class="tooltip">My Tooltip</div> <div class="element">My element</div>
3. The jQuery script.
<script>
$(document).ready(function () {
$(".element").mouseenter(function () {
$(this).prev("div").fadeIn("slow");
})
.click(function () {
$(this).prev("div").fadeIn();
})
.mouseout(function () {
$(this).prev("div").fadeOut();
});
$(".tooltip").click(function () {
$(this).fadeOut();
});
});
</script>
4. The CSS to style the tooltip.
.tooltip {
display: none;
position: absolute;
top: 0;
width: 90%;
background: #fff;
border: solid 1px #fff;
color: #ffa600;
padding: 20px 10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-khtml-border-radius: 5px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
*behavior:url(boxsizing.htc)
}
.tooltip:after {
content: '';
position: absolute;
border-style: solid;
border-width: 15px 15px 0;
border-color: #FFFFFF transparent;
display: block;
width: 0;
z-index: 1;
bottom: -15px;
left: 45%
}
This awesome jQuery plugin is developed by cathydutton. For more Advanced Usages, please check the demo page or visit the official website.