Fotorama - Simple Photo Album Plugin
| File Size: | 23.2 MB |
|---|---|
| Views Total: | 18212 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

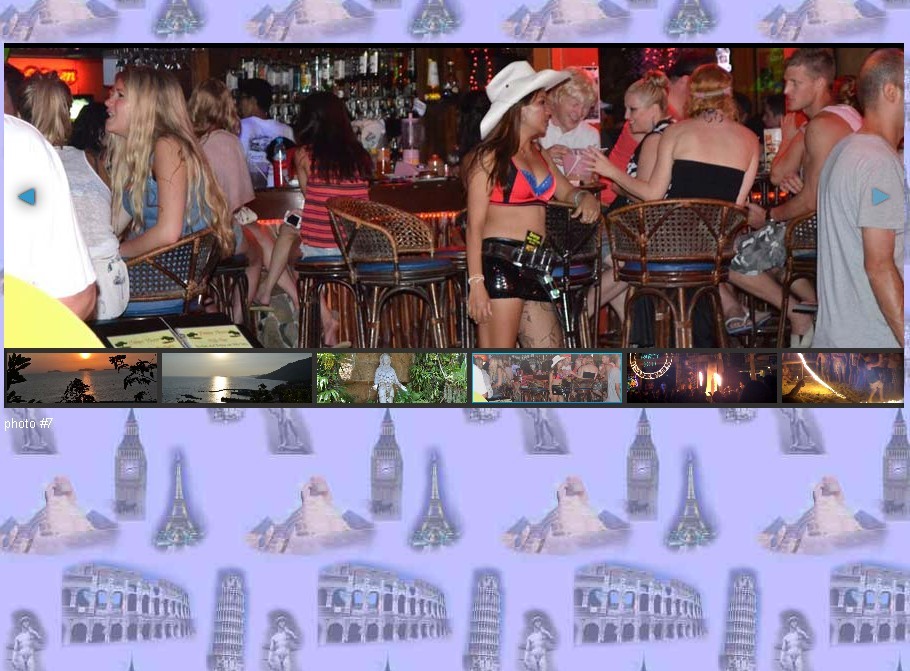
Fotorama is a Simple new impressive jQuery photo album plugin with Thumbnails.It can help you create a simple and nice looking javascript gallery with intuitive controls, and great browser compatibility. You can also use this plugin on any other mobile devices. There're a lot of examples in the zip file to help you quickly create your own gallery.
Features:
- Supports Auto play, Fullscreen, Responsive, Keyboard navigation, thumbnails, transiton, callback events, etc
- Supports video, image, html, text, etc.
- Cross Browser
- Simple and easy to implement
Basic Usage:
1. Include jQuery library and jQuery fotorama on your website
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="../product/fotorama.js"></script>
2. Include required jQuery Fotorama CSS on the page
<link href="../product/fotorama.css" rel="stylesheet">
3. Create the html
<div class="fotorama"> <img src="i/okonechnikov/1-lo.jpg"> <img src="i/okonechnikov/2-lo.jpg"> <img src="i/okonechnikov/9-lo.jpg"> <img src="i/okonechnikov/6-lo.jpg"> <img src="i/okonechnikov/5-lo.jpg"> </div>
More Examples:
- Auto-Play Example
- Basic Example
- With Image Caption Example
- Constrained fotorama Example
- Dissolve Example
- Events Example
- Fullscreen Example
- Fullscreen Big Example
- Fullscreen Native Example
- Full Window Example
- Hash Window Example
- Html Example
- Html Selectable Example
- Html With Images Example
- Keyboard Example
- Loop Example
- Responsive Example
- Start'n'Stop Example
- Thumbnails Example
- Transition Example
- Video Example
- Video Custom Example
- Video Flowplayer Example
Change logs:
v4.6.3 (2014-12-31)
- Set box-sizing: content-box; only for needed blocks inside a fotorama
- Fix autoplay interval corruption on mousemove
- Let browsers round dimensions by themselfs
- No more collecting fotorama usage statistics via foreign iframe.
v4.6.2 (2014-08-26)
- New enableifsingleframe option. Default value is false. Set it to true if you don’t want to disable fotorama navigation when it has only one frame.
- Smarter autoplay. Now waits until the next frame will be fully loaded.
- Fixed broke image fitting into stage.
v4.6.0 (2014-08-07)
- New position and thumbposition options.
- Fix some IE7 & IE8 bugs.
- Fix thumbnail fit.
- Better auto initialization.
- Fix blocking event flow in some odd situations.
- “Play” triangles on video thumbnails are back.
- Finally fix clicktransition behaviour.
- Fix fotorama:show event triggering.
- Some minor fixes and optimization.
v4.5.2 (2014-06-23)
- Keyboard accessibility, allow tabbing on arrows and thumbs.
- Better styles for printing.
- New controlsonstart option. Set it to false if you want controls to appear only after hover or tap.
- New thumbfit option.
- New thumbratio:'auto' option (experimental :skull:).
- Simplify and fix logic when to trigger show events
- Fix video loading on https
- Default cursor is now pointer because for desktop users one click is enough to switch the frame. Cursor changes to grab only on dragging and swiping.
- Make fotorama monolithic with z-index.
- Now fotorama’s dimensions are really the dimensions of the first image (by order, not by loading time).
- Do not cache $('html') and $('body') for correct fullscreen in single-page-apps (Meteor, Angular, Derby).
- Fix clicktransition behaviour.
- Add missing dependencies and repository-setting to package.json
- Better image fit, work nice with odd width without Retina artefacts.
- Adjust animations.
- Disabled trackpad by default.
- Fix loop conditions.
v4.5.1 (2014-03-30)
- Fix animations and visibility of arrows and captions.
- Always visible arrows via arrows:'always'.
- Fullscreen mode now using complete width and surpass the maxwidth limit.
- Allow to hide captions via setOptions.
- Make loop:true and clicktransition:'crossfade' play well together.
- Extended keyboard support.
- Fix some measures collisions.
- Optimize, test.
v4.5.0 (2014-03-20)
- New options: navwidth and clicktransition
- Bugs fixed.
v4.4.9 (2013-12-31)
- Fixed Partially hidden fullscreen-icon
- Fixed Some animation bugs.
- Fixed Move-click-swipe tolerances.
- Fixed Recursion (when connecting some of the events and methods).
v4.4.8 (2013-11-13)
- Counterclockwise spinner if direction:rtl.
- Fix onTouchEnd call. Fix infinite spinner which sometimes happened
- Fix doubled spinner.
- Remove stagetap event.
- More accurate deleting broken frames, good frames will not be flushed any more.
v4.4.7 (2013-11-05)
- New preloader (spin.js).
- Fix some issues with fade transitions in IE 7 and IE 8.
- Disable GPU compositing of frame when video plays.
- Cache image dimensions. Improved loading mechanics.
This awesome jQuery plugin is developed by artpolikarpov. For more Advanced Usages, please check the demo page or visit the official website.