Impressive Galleries With CSS Effects - Filterizr
| File Size: | 729 KB |
|---|---|
| Views Total: | 29724 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

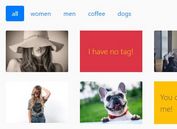
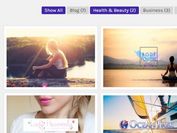
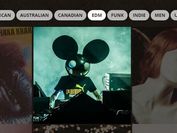
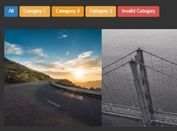
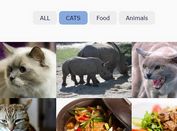
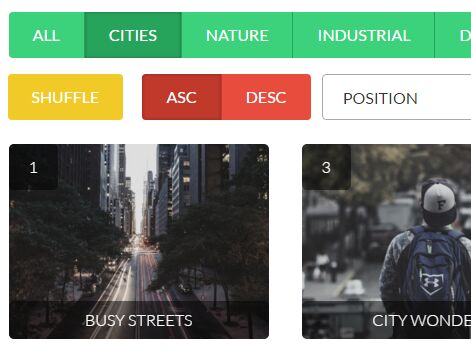
Filterizr is a lightweight jQuery & Vanilla JavaScript plugin for sorting, filtering and shuffling your responsive gallery with smooth CSS3 transition effects. Filterizr allows you to write your own CSS transitions that will bring your gallery to life. It is optimized for mobile performance and comes at the minute size of 8.5kb.
Basic usage (jQuery Version):
1. First you need to load the jQuery Filterizr plugin after you've added jQuery library.
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="js/filterizr.min.js"></script>
2. The markup structure to create a gallery like so:
<div class="filtr-container">
<div class="filtr-item" data-category="1" data-sort="value">
<img src="1.jpg" alt="sample">
</div>
<div class="filtr-item" data-category="2, 1" data-sort="value">
<img src="2.jpg" alt="sample">
</div>
<div class="filtr-item" data-category="1, 3" data-sort="value">
<img src="3.jpg" alt="sample">
</div>
</div>
3. Add sort/filter/shuffle controls to the webpage.
<ul> <!-- Filtering controls --> <li data-fltr="all"> All items </li> <li data-fltr="1"> Category 1 </li> <li data-fltr="2"> Category 2 </li> <li data-fltr="3"> Category 3 </li> <!-- Shuffle controls --> <li data-shuffle> Shuffle items </li> <!-- For sorting controls add --> <li data-sortAsc> Ascending </li> <li data-sortDesc> Descending </li> </ul> <!-- sort order select --> <select data-sortOrder> <option value="domIndex"> Position </option> <option value="sortData"> Custom Data </option> </select>
4. Initialize the plugin.
var filterizd = $('.filtr-container').filterizr({
// options here
});
5. All default options.
// The duration of CSS3 transitions
animationDuration: 0.5,
// callbacks
callbacks: {
onInit: () ==> { },
onFilteringStart: () => { },
onFilteringEnd: () => { },
onShufflingStart: () => { },
onShufflingEnd: () => { },
onSortingStart: () => { },
onSortingEnd: () => { },
onTransitionEnd: () => { },
},
// The selector of the controls
controlsSelector: '',
// Measured in milliseconds and used to set the value of the transition-delay property of every item.
// The value of the transition-delay is incremented progressively by the value of delay for every item to create a more progressive version of your effect.
delay: 0,
// Determines how delay is applied to the transition between items.
// The two possible values are 'progressive' and 'alternate'.
// The value of delayMode makes no difference if delay is 0.
delayMode: 'progressive',
// The easing algorithm used for CSS3 transitions.
easing: 'ease-out',
// The default value can be used for an unfiltered gallery.
filter: 'all',
// An object with CSS properties
filterOutCss: {
'opacity': 0,
'transform': 'scale(0.5)'
},
// An object with CSS properties
filterInCss: {
'opacity': 1,
'transform': 'scale(1)'
},
// selectors
gridItemsSelector: '.filtr-container',
// 'sameSize', 'sameHeight', 'sameWidth', 'packed', 'horizontal' or 'vertical'
layout: 'sameSize',
// Ddefines the logic in which multifiltering will be applied in case it's enabled.
multifilterLogicalOperator: 'or',
// search term
searchTerm: '',
// If set to true then Filterizr will try to detect and set up filtering, shuffling and sorting controls.
setupControls: true
6. Public methods.
// Filter the container to hide/show and rearrange the elements on screen, while switching between categories.
// The target filter towards which to filter the visible category, should be a numerical value based on the data-category attribute of .filtr-item elements. The value 'all' can be used for an unfiltered gallery.
.filterizr('filter', targetFilter)
// Filter items
.filterizr('filter', 'all');
// Sort items
.filterizr('sort', 'domIndex', 'asc');
// Shuffle items
.filterizr('shuffle');
// Override options
.filterizr('setOptions', { /* Options */ });
// Destroy the plugin
.filterizr('destroy');
// Insert a new item
.filterizr('insertItem', $node);
// Filter the visible items based on a collection of filters toggled on.
.filterizr('toggleFilter', toggledFilter)
// Filter your .filtr-item based on whether the value of the string you define exists in their contents.
.filterizr('search', text)
7. Events.
// This event is thrown in the filter method to indicating that filtering has started.
.on('filteringStart', callback)
// This event is thrown in the filter method to indicating that filtering has ended.
.on('filteringEnd', callback)
// This event is thrown in the shuffle method to indicate that shuffling has begun.
.on('shufflingStart', callback)
// This event is thrown to indicate that shuffling has ended.
.on('shufflingEnd', callback)
// This event is thrown in the sort method to indicate that sorting has begun.
.on('sortingStart', callback)
// This event is thrown to indicate that sorting has ended.
.on('sortingEnd', callback)
Changelog:
v2.2.3 (2019-07-16)
- Fix bug with circular JSON ref by dememoizing getFiltered
v2.2.2 (2019-07-16)
- Performance optimization (by use of memoization)
- Fix insertItem behavior when using gutterPixels
v2.2.1 (2019-07-11)
- Fix grid behavior when changing gutterPixels through setOptions
- Improve calculation of grid paddings when tweaking gutterPixels
- Improve behavior of window resize event in reordering the grid
v2.2.0 (2019-07-10)
- Move calculateColumns out of FilterContainer
v2.1.0 (2019-07-04)
- Remove redundant option gridSelector
v2.1.0 (2019-07-01)
- Integrate imagesloaded, extends options with more selectors and onInit
v2.0.1 (2019-06-27)
- Added vanilla JavaScript version
v1.3.5 (2018-06-03)
- Add support for Bootstrap v4+ and flex layouts
- Fix bug with infinite loop for sameWidth layout when window resizing and cols <= 0
- Add polyfill for Array.prototype.includes and String.prototype.includes for IE11
- Drop IE10 support, grids now use flex
v1.3.4 (2018-02-20)
- Fix bug where filter would be triggered multiple times through the controls
- Fix bug where the control event handlers would not be deregistered on .destroy() due to problematic selector
v1.3.3 (2018-02-12)
- Fix bug where items might overlap when the container is instantiated, by calling updateFilterItemsDimensions on instantiating the FilterContainer
- Fix all layout related bugs, stemming from inspecting the wrong collection, causing overlaps or incorrect container height
v1.3.2 (2018-02-11)
- Fix bug where if a filter was already active the search method did not correctly filter out items
- Set jquery@^1.9.0 as peerDependency to Filterizr
- Set entry point of package.json to ./dist/jquery.filterizr-with-jquery.min.js where Filterizr is bundled with jQuery and exports the jQuery objects with the Filterizr function registered on it.
v1.3.1 (2018-01-29)
- Fix bug where Filterizr would not be instantiated if the .filtr-container had more than one class names
v1.3.0 (2018-01-21)
- Gave a corerewrite to the plugin, with ES6 and Babel, maintaining a backwards compatible API.
- Added tests for most important methods.
- Dropped support for Bower.
- Added new API method .filterizr('insertItem', $node), which is used add a new item into the Filterizr grid.
- Added new API method .filterizr('destroy'), which is used to destroy the Filterizr instance.
- Added new option multifilterLogicalOperator: ('or'|'and') to support different multifiltering modes.
- Added new option controlsSelector: '' allowing to easily target multiple controls if many Filterizr instances exist.
- Filtered out items will now receive a z-index: -1000 on top of the .filteredOut class making them non-clickable when not visible.
v1.2.5 (2016-05-22)
- Fixed the bug caused by selector property which was removed in jQuery version 3.
- Removed selector from configuration options.
v1.2.3 (2016-05-22)
- Added Bower support.
- Fixed a bug which made Filterizr incompatible with some other scripts (e.g. Mootools) due to using for..in loops on Arrays.
- Fixed a bug where .filteredOut items would be clickable by adding pointer-events: none on all filtered out items (for IE10 a .filteredOut { z-index: 1-; } rule is still needed in your CSS file).
v1.2.2 (2016-04-22)
- Improved UX of setOptions method when overriding the callbacks object in options. All undefined callbacks will now be set to an empty function by default.
- Fixed a bug in getCategory method of filtr items, where a string would be compared with a number, by using parseInt.
- Fixed a bug in toggleFilter method where if the user would resize the window undefined would be added to the toggledOn filters and would cause an error to be thrown if the user switched off the categories.
v1.2.1 (2016-03-28)
- Fixed a minor bug which would occur in the absence of a search input field
- Added new API method .filterizr('search', text), which is used to apply a search filter.
- Added new search control in the form of an input text which must have a data-search attribute.
- Updated public API methods to account for and apply the search filter over their intended operations.
v1.1 (2016-03-23)
- Added new API method .filterizr('toggleFilter', toggledFilter), which is used for the new multi-filtering mode.
- Added new filtering mode and filtering controls for multi-filtering. The user can now activate filters and display specific portions of the gallery alone or in combination. When all filters are turned of an unfiltered gallery is shown.
- All filtered out .filtr-item elements now get a 'filteredOut' class when they are filtered out of the visible elements, so that the user can target them if needed.
- Improved error checking, when the value of the data-category attribute of .filtr-item elements is not an integer or a string of integers delimited by ', ' a comprehensive error is thrown.
2016-03-01
- Release 1.0.1 - improved sorting
About Author:
Author: Yiotis Kaltsikis
Website: http://yiotis.net/filterizr
This awesome jQuery plugin is developed by giotiskl. For more Advanced Usages, please check the demo page or visit the official website.