Multi-Level Slide and Push Menu with CSS3 and Javascript - MultiLevelPushMenu
| File Size: | 144 KB |
|---|---|
| Views Total: | 36539 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

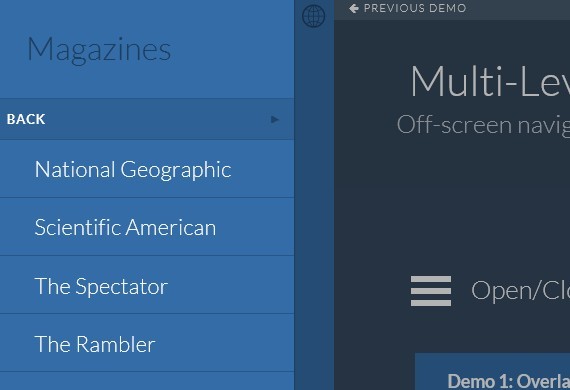
MultiLevelPushMenu is a javascript library created by MARY LOU to create multi-Level push menus which will slide out from the left side of the page by pushing the website content to the right.
How to use it:
1. Markup html structure:
<div class="container"> <!-- Push Wrapper --> <div class="mp-pusher" id="mp-pusher"> <!-- mp-menu --> <nav id="mp-menu" class="mp-menu"> <!-- ... --> </nav> <!-- /mp-menu --> <div class="scroller"><!-- this is for emulating position fixed of the nav --> <div class="scroller-inner"> <!-- site content goes here --> </div> </div> <!-- /scroller-inner --> </div> <!-- /scroller --> </div> <!-- /pusher --> </div> <!-- /container -->
2. The CSS
html,
body,
.container,
.scroller {
height: 100%;
}
.scroller {
overflow-y: scroll;
}
.scroller,
.scroller-inner {
position: relative;
}
.container {
position: relative;
overflow: hidden;
background: #34495e;
}
3. Include required javascript files on the page
<script src="js/classie.js"></script> <script src="js/mlpushmenu.js"></script>
4. Call the plugin
<script> new mlPushMenu( document.getElementById( 'mp-menu' ), document.getElementById( 'trigger' ) ); </script>
This awesome jQuery plugin is developed by codrops. For more Advanced Usages, please check the demo page or visit the official website.











