Smart jQuery Scrolling Navigation Bar Plugin - Scroll Nav
| File Size: | 6.43KB |
|---|---|
| Views Total: | 27708 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

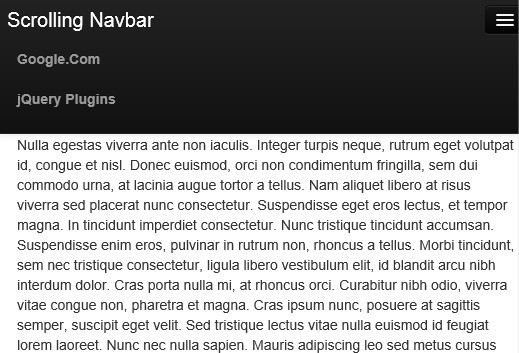
Scroll Nav is a lightweight (~3kb unzipped) and smart jQuery plugin for creating a sticky navigation bar at the top of you web page that will auto hide (reappear) when scrolling down (up) the page.
How to use it:
1. Load the latest version of jQuery javascript library and jQuery Scroll Nav script on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.scrollnav.js"></script>
2. Include Twitter's bootstrap for better experience and mobile compatibility
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet"> <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
3. Create the html for the navigation bar
<div id="navbar" style="position: fixed;"> <a class="brand">Navbar Example</a> <ul> <li><a href="www.google.com">Google.Com</a></li> <li><a href="www.jQueryscript.Net">jQuery Plugins</a></li> </ul> </div>
4. Call the plugin
<script type="text/javascript">
$(function() {
$("#navbar").scrollNav({"bootstrap_mobile": true});
});
</script>
Change log:
2014-08-21
- Fixed a scroll-top issue in mac-chrome
This awesome jQuery plugin is developed by dymk. For more Advanced Usages, please check the demo page or visit the official website.