Simple jQuery Navigation Menu Slider - menuSlider
| File Size: | 3.91KB |
|---|---|
| Views Total: | 1227 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

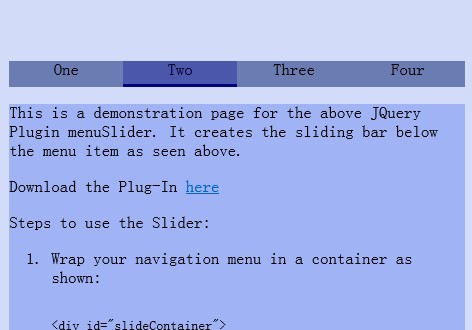
menuSlider is a simple jQuery plugin that allows you to create a smooth slider on the navigation menu. Good for indicating which item of the menu your visitor is hovering over.
Basic Usage:
1. Create a html menu
<div id="demo"> <ul> <li id="selected">One</li> <li>Two</li> <li>Three</li> <li>Four</li> </ul> </div>
2. Sample CSS for the menu
<style>
#slideContainer {
width: 60%;
height: 30px;
margin: auto;
position: relative;
top: -10px;
}
ul {
position: relative;
width: 100%;
height: 100%;
margin: auto;
list-style-type: none;
padding: 0;
font-size: 0;
}
ul li {
display: block;
padding: 0;
float: left;
width: 25%;
margin: 0;
font-size: 1rem;
text-align: center;
background-color: #6B7CB3;
cursor: pointer;
height: 100%;
}
</style>
3. Include jQuery library and jQuery menuSlider plugin on the webpage
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="jquery.menuSlider.js"></script>
4. The javascript
<script>
$("#demo").menuSlider({
thickness:"3px",
borderStyle:"solid",
borderColor:"darkblue"
},
"rgba(0,0,150,0.3)",
{
speed:".4s",
tStyle:"linear"
});
</script>
Change Log:
v1.2.5 (2013-07-09)
- demo updated
This awesome jQuery plugin is developed by NightEcho. For more Advanced Usages, please check the demo page or visit the official website.