Simple Customizable Pagination Plugin with jQuery and Bootstrap - Twbs Pagination
| File Size: | 15.9 KB |
|---|---|
| Views Total: | 85560 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

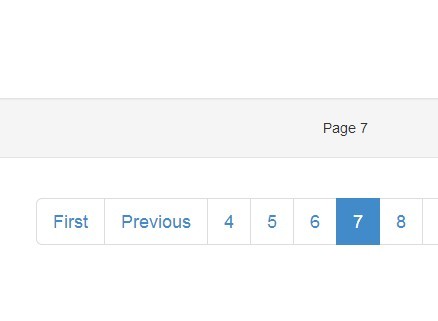
Twbs Pagination is a jQuery & Bootstrap powered pagination plugin which allows you to page the long text content for better readability.
Currently supports the latest Bootstrap 4 and Bootstrap 3 frameworks.
How to use it:
1. Load the Bootstrap's stylesheet in the header of the document. You can also use own styles for the pagination.
<link rel="stylesheet" href="bootstrap.min.css">
2. Load jQuery JavaScript library and the jQuery Twbs Pagination plugin at the end of the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.twbsPagination.js"></script>
3. Create an empty Html list in the document and the plugin will generate a customizable pagination using <li> elements.
<ul id="pagination-demo" class="pagination-lg"></ul>
4. Call the plugin on the Html list and set the options for the pagination.
$('#pagination-demo').twbsPagination({
totalPages: 50,
visiblePages: 5
});
5. All the default options.
// the number of pages. REQUIRED
totalPages: 1,
// the current page that show on start
startPage: 1,
// maximum visible pages
visiblePages: 5,
// fires click at start page when plugin initialized
initiateStartPageClick: true,
// hides all control buttons if it has one page
hideOnlyOnePage: false,
// template for pagination links
href: false,
// variable name in template
pageVariable: '{{page}}',
totalPagesVariable: '{{total_pages}}',
// used to customize page number label
page: null,
// Text labels
first: 'First',
prev: 'Previous',
next: 'Next',
last: 'Last',
// carousel-style pagination
loop: false,
// callback function
onPageClick: null,
// pagination Classes
paginationClass: 'pagination',
nextClass: 'page-item next',
prevClass: 'page-item prev',
lastClass: 'page-item last',
firstClass: 'page-item first',
pageClass: 'page-item',
activeClass: 'active',
disabledClass: 'disabled',
anchorClass: 'page-link'
Changelog:
v1.4.2 (2018-08-05)
- Update
v1.4.1 (2016-10-17)
- Not triggering page if it only one is fixed
- Avoiding from global jQuery variable
- 'enable' and 'disable' methods added
v1.3.0 (2015-11-09)
- Fixed Not working with jquery 1.9.1
v1.2.6 (2015-10-27)
- Option 'initiateStartPageClick' added + small optimization.
2014-12-20
- fixed bugs.
This awesome jQuery plugin is developed by josecebe. For more Advanced Usages, please check the demo page or visit the official website.