Top 10 New jQuery Plugins Published In August 2013
Thank you for being here again! Today I'd like to share with you the most popular jQuery plugins released in August 2013. If you like these plugins, please share them with your friends.
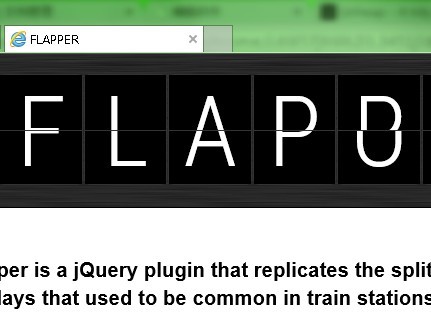
10. jQuery Plugin For Split Flap Text Animation - Flapper
Flapper is a jQuery text display plugin for creating animated split flap text animations that are found in train stations and airports, where they typically display departure and/or arrival information and do that cool flipping of letters to display the new information.
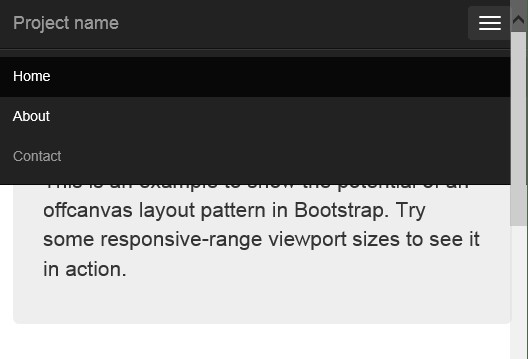
09. jQuery Responsive Top Navigation Bar Plugin - Peek
Peek is a lightweight (~2kb) and responsive jQuery plugin for creating an auto-hiding top navigation menu on your website, similar to the jQuery Scroll Nav Plugin.
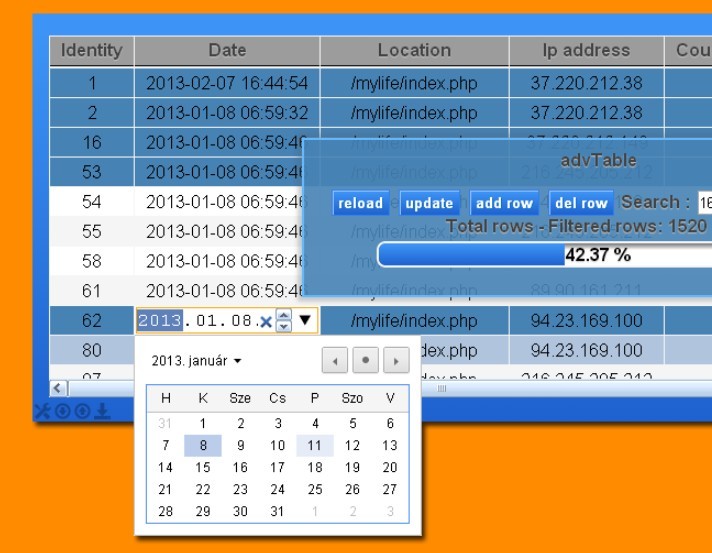
08. User Friendly Table Handler With jQuery and PHP - advtable
advtable is an user-friendly jQuery plugin that enables you to handle table content using javascript and PHP.
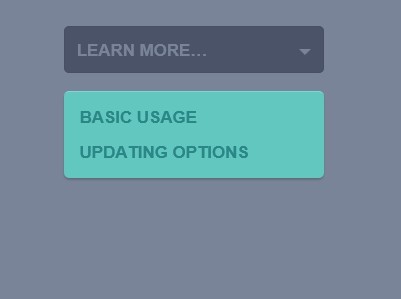
07. Stylish jQuery Select Box Plugin with Smooth Drop Down Effects - FancySelect
FancySelect is an easy-to-use and lightweight jQuery plugin for creating a stylish select box (list) with smooth sliding drop down effects.
06. Smart jQuery Scrolling Navigation Bar Plugin - Scroll Nav
Scroll Nav is a lightweight (~3kb unzipped) and smart jQuery plugin for creating a sticky navigation bar at the top of you web page that will auto hide (reappear) when scrolling down (up) the page.
05. Versatile jQuery Product Image Viewer Plugin - SpriteSpin
SpriteSpin is an amazing jQuery plugin for playing sprite image animations to provide a 360 degree (or panorama and gallery) view of your product image.
04. Simple jQuery Slider Plugin with 3D Flip Effect - Impulse Slider
Impulse Slider is a simple jQuery plugin that takes advantage of jQuery and CSS3 transforms / transitions to create a slider with 3D image flip effects.
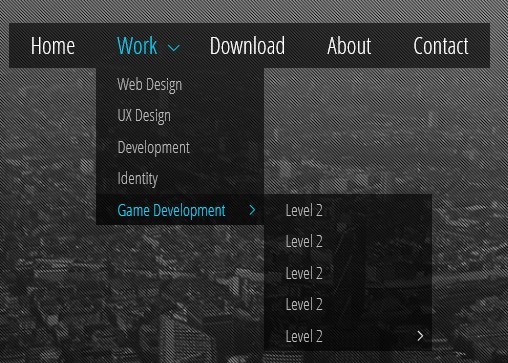
03. Multi-Level Drop Down Menu with Pure CSS3 - Minimal Transparent Menu
Minimal Transparent Menu is a simple, clean and customizable menu system which supports unlimited menu levels and smooth slide effects.
02. Google Nexus Page Like Sidebar Menu with CSS3 and Javascript
In this article written by MARY LOU we're going to create a stylish sidebar menu with smooth sliding effects, similar to the google Nexus 7 website.
01. Multi-Level Slide and Push Menu with CSS3 and Javascript - MultiLevelPushMenu
MultiLevelPushMenu is a javascript library created by MARY LOU to create multi-Level push menus which will slide out from the left side of the page by pushing the website content to the right.