SEO-friendly Decision Tree jQuery Plugin - DecisionSelect
| File Size: | 8.88 KB |
|---|---|
| Views Total: | 2097 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

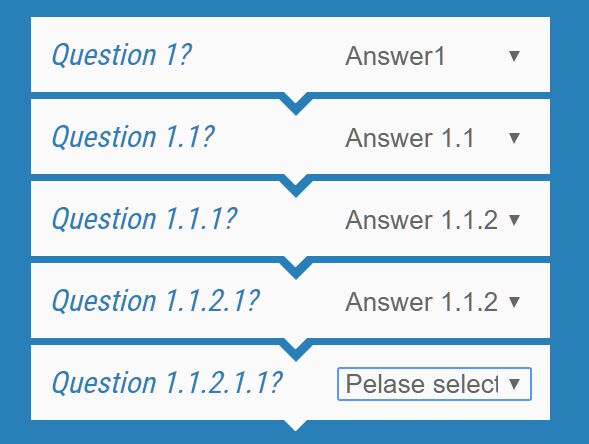
DecisionSelect is a small (less than 2kb minified), configurable, SEO-friendly jQuery decision tree plugin that transforms nested HTML lists into an interactive decision tree with select elements.
Can be used to conditionally guide your users through complex processes (e.g. howto, faq, etc) by selecting an option from the dropdown select.
How to use it:
1. Insert questions and answers into nested html lists as follows:
<ul id="tree">
<li><a href="/q1">Question 1?</a>
<ul>
<li><a href="/q1/a1">Answer1</a>
<ul>
<li><a href="/q1/a1/q11">Question 1.1?</a>
<ul>
<li><a href="/q1/a1/q11/a11">Answer 1.1</a>
<ul>
<li><a href="/q1/a1/q11/a11/q111">Question 1.1.1?</a>
<ul>
<li><a href="/q1/a1/q11/a11/q111/a111">Answer 1.1.1 (LEAF)</a>
</li>
<li><a href="/q1/a1/q11/a11/q111/a112">Answer 1.1.2</a>
<ul>
<li><a href="/q1/a1/q11/a11/q111/a111/q1121">Question 1.1.2.1?</a>
<ul>
<li><a href="/q1/a1/q11/a11/q111/a111/q1121/a1121">Answer 1.1.2.1</a>
<ul>
<li><a href="/q1/a1/q11/a11/q111/a111/q1121/a1121/q11211">Question 1.1.2.1.1?</a>
<ul>
<li><a href="/q1/a1/q11/a11/q111/a111/q1121/a1121/q11211/a11211">Answer 1.1.2.1.1 (LEAF)</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="/q1/a2">Answer2</a>
<ul>
<li><a href="/q1/a2/q21">Question 2.1?</a>
<ul>
<li><a href="/q1/a2/q21/a211">Answer 2.1.1 (LEAF)</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/q1/a3">Answer3 (LEAF)</a>
</li>
<li><a href="/q1/a4">Answer4</a>
<ul>
<li><a href="/q1/a4/q41">Question 4.1? (ERROR)</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
2. Create an empty container in which the plugin will render the decision tree.
<div id="decisions"> </div>
3. Put jQuery JavaScript library and the jQuery DecisionSelect plugin at the bottom of the webpage.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.decisionselect.js"></script>
4. Call the function to generate a decision tree from the HTML list you provide.
$("#decisions").decisionSelect({
tree: $("#tree")
});
5. By default the plugin will automatically hide the original HTML list after init. To display the HTML list just set the remove to false:
$("#decisions").decisionSelect({
tree: $("#tree"),
remove: false
});
6. Customize the placeholder text displayed in the select element.
$("#decisions").decisionSelect({
tree: $("#tree"),
please: "Pelase select.."
});
7. Trigger a function when an answer is selected.
$("#decisions").decisionSelect({
tree: $("#tree"),
onAnswer:function(link){
// do something
}
});
8. Trigger a function when the final answer is selected.
$("#decisions").decisionSelect({
tree: $("#tree"),
onFinalAnswer: function (link) {
// ex. load the detailed answer with ajax
}
});
9. More configuration options.
$("#decisions").decisionSelect({
tree: $("#tree"),
attrLink:"href",
container:"li",
containerSub:"ul",
containerIn:"a"
});
This awesome jQuery plugin is developed by peet86. For more Advanced Usages, please check the demo page or visit the official website.