Creative Animated Subscription Form In jQuery - Subscription Animation
| File Size: | 135 KB |
|---|---|
| Views Total: | 2615 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

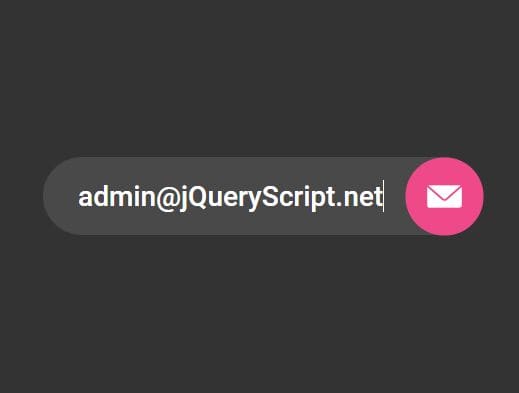
The Subscription Animation makes use of JavaScript (jQuery) and anime.js library to create an animated, interactive, user-friendly subscription form.
How to use it:
1. Create the html for the subscription form.
<form>
<input type="text" placeholder="Email">
<button type="submit" class="btn first">
<img src="mail.svg" alt="">
<span class="start">GET Freebies</span>
<span class="done">THANK YOU!</span>
</button>
</form>
2. The required CSS for the HTML form & subscription buttons.
form {
position: absolute;
top: 0;
right: 0
}
form input {
background: #494949;
padding: 23px 35px;
width: 0;
margin-right: -78px;
opacity: 0;
float: right;
font-size: 28px
}
form input::-webkit-input-placeholder {
color:#848484;
font-size:28px;
z-index:3
}
form input:-ms-input-placeholder, form input::-ms-input-placeholder {
color:#848484;
font-size:28px;
z-index:3
}
form input::placeholder {
color:#848484;
font-size:28px;
z-index:3
}
form input:focus, form input:hover { outline: 0 }
form .btn {
padding: 0;
width: 250px;
height: 65px;
position: absolute;
top: 7px;
right: 25px;
opacity: 1;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
cursor: pointer
}
form .btn .done, form .btn.active .start, form .btn.done .start { display: none }
form .btn.done .done {
display: block;
opacity: 0
}
form .btn img {
width: 29px;
top: 23px;
left: 3px;
opacity: 0;
position: absolute;
pointer-events: none
}
form .btn:focus, form .btn:hover { outline: 0 }
.line {
position: absolute;
bottom: 50px;
left: 50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%)
}
.btn, form input {
-webkit-border-radius: 50px;
border-radius: 50px;
border: 0;
color: #fff
}
.btn {
display: inline-block;
background: #ef498a;
text-transform: uppercase;
text-decoration: none;
font-weight: 700;
height: 18px;
padding: 20px 35px
}
.btn.get-code {
top: 10px;
z-index: 1;
left: -103px;
position: relative
}
3. Place the needed jQuery and anime.js libraries at the end of the page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/anime.min.js"></script>
4. The JavaScript (jQuery script) to activate the animation on the subscription form.
$(document).ready(function () {
var basicTimeline = anime.timeline(),
doneTimeline = anime.timeline();
var trigger = true;
$('form .btn').click(function (e) {
e.preventDefault();
if ($(this).hasClass('first')) {
trigger = false;
$(this).removeClass('first').addClass('active');
basicTimeline
.add({
targets: 'button',
width: 65,
paddingLeft: 17,
paddingRight: 17,
translateX: 97,
scale: 1.2,
duration: 1500
})
.add({
targets: 'form input',
width: 370,
opacity: 1,
duration: 2000,
offset: '-=1500'
})
.add({
targets: 'form button img',
opacity: 1,
translateX: 15,
duration: 2000,
offset: '-=1700',
complete: function(anim) {
trigger = true;
}
})
} else if ($(this).hasClass('active') && trigger) {
$(this).removeClass('active').addClass('done');
doneTimeline
.add({
targets: 'button',
translateX: 180,
duration: 1500,
scale: 1.2
})
.add({
targets: 'button img',
opacity: 0,
duration: 1000,
offset: '-=1200'
})
.add({
targets: 'button',
width: 187,
scale: 1.2,
translateX: -23,
duration: 1500,
offset: '-=1000'
})
.add({
targets: 'form input',
width: 0,
translateX: -193,
duration: 1500,
offset: '-=1500'
})
.add({
targets: 'form button .done',
opacity: 1,
duration: 1000,
offset: '-=1500'
})
}
});
});
This awesome jQuery plugin is developed by alikinvv. For more Advanced Usages, please check the demo page or visit the official website.