Tumblr-style MailChimp & CampaignMonitor Subscribe Form with jQuery - Subbscribe
| File Size: | 10.9 KB |
|---|---|
| Views Total: | 1602 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

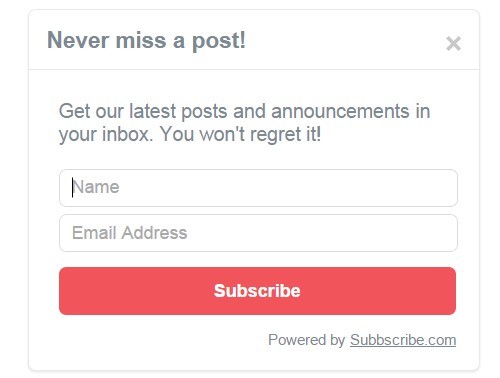
Subbscribe is a jQuery plugin to create Tumblr-style animated opt-In signup form that slides from the bottom right of your screen on page load. Currently support MailChimp and CampaignMonitor.
See also:
How to use it:
1. Add the subbscribe.css in the header for the core styles.
<link rel="stylesheet" href="css/subbscribe.css">
2. Include jQuery library and the jQuery Subbscribe plugin at the bottom of the document so the page loads faster.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="subbscribe.min.js"></script>
3. Initialize the plugin on document ready and insert your MailChimp Subscribe Form URL into the url parameter.
$('body').subbscribe({
url : "//jqueryscript.us6.list-manage.com/subscribe/post?u=d4d8a0f45ce17e5ef2708771f&id=06a33bc6c9",
});
4. More options to customize the subscribe form.
$('body').subbscribe({
list : 'MailChimp', // or CampaignMonitor
title : 'Never miss a post!',
text : 'Get our latest posts and announcements in your inbox. You won\'t regret it!',
name : 'Subbscribe',
color : '#ee6262',
thumbnail : 'https://s3-ap-southeast-2.amazonaws.com/subbscribe/img/avatar.png'
onClose : function(){}; // callback
onSubbscribe : function(){}; // callback
});
Change log:
2015-03-19
- Added CampaignMonitor support.
This awesome jQuery plugin is developed by shlomnissan. For more Advanced Usages, please check the demo page or visit the official website.