Creating An Animated Speedometer with jQuery and CSS3
| File Size: | 7.5 KB |
|---|---|
| Views Total: | 44442 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

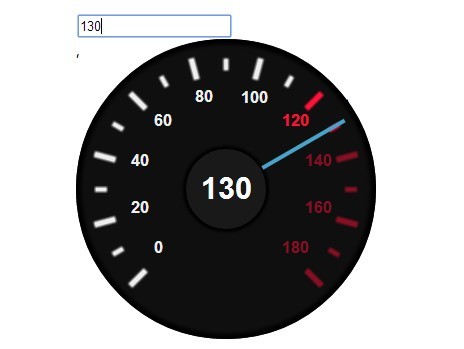
A jQuery plugin helps you create an animated & highly customizable speedometer representing the number you type into an input field.
Based on jQuery and CSS3 transitions & transforms. No image needed.
See Also:
How to use it:
1. Include the jQuery library together with speedometer.css and speedometer.js in the document.
<link href="css/speedometer.css" rel="stylesheet"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="js/speedometer.js"></script>
2. Create an input field in the document.
<input id="demo">
3. Initialize the plugin. The plugin will automatically render a speedometer appending to the input you just created.
$("#demo").speedometer({
divFact:10
});
4. All the default settings.
$("#demo").speedometer({
/**Max value of the meter*/
maxVal : 180,
/**Division value of the meter*/
divFact : 10,
/**more than this leval, color will be red*/
dangerLevel : 120,
/**reading begins angle*/
initDeg : -45,
/**total angle of the meter reading*/
maxDeg : 270,
/**radius of the meter circle*/
edgeRadius : 150,
/**speed nobe height*/
speedNobeH : 4,
/**speed nobe width*/
speedoNobeW : 95,
/**speed nobe left position*/
speedoNobeL : 13,
/**radius of indicators position*/
indicatorRadius : 125,
/**radius of numbers position*/
indicatorNumbRadius : 90,
/**speedo-meter current value cont*/
speedPositionTxtWH : 80,
/**indicator nob width*/
nobW : 20,
/**indicator nob height*/
nobH : 4,
/**indicator number width*/
numbW : 30,
/**indicator number height*/
numbH : 16,
/**indicator mid nob width*/
midNobW : 10,
/**indicator mid nob height*/
midNobH : 3,
/**no of small div between main div*/
noOfSmallDiv : 2,
/**type of event listener*/
eventListenerType : 'change',
/**Center value multiplier e.g. 1 x 1000 RPM*/
multiplier : 1,
/**Label on guage Face*/
gagueLabel : 'km/h'
});
Changelog:
2022-07-11
- JS Update
2022-07-07
- JS Update
2021-06-24
- JS Update
2021-03-16
- JS Update
2018-03-15
- CSS update
2016-11-18
- Missing object reference for chaining
2016-08-26
- JS update
This awesome jQuery plugin is developed by rmanivannan. For more Advanced Usages, please check the demo page or visit the official website.





