Get File's MetaData Information With jQuery - Amelia
| File Size: | 6.59 KB |
|---|---|
| Views Total: | 1095 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Amelia is a lightweight jQuery plugin that reads and gets a file's metadata (size, file type, base64 encoded string,etc) using the readAsDataURL API.
How to use it:
1. Download and insert the minified version of the jQuery Amelia plugin after jQuery library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="js/jquery.amelia.min.js"></script>
2. Create a regular file input on the page.
<input type="file" id="myFile">
3. Get the metadata information from a file you selected.
var myNative = [];
$("#myFile").ameliaMetaImages({
storage: myNative
});
4. Output the metadata information.
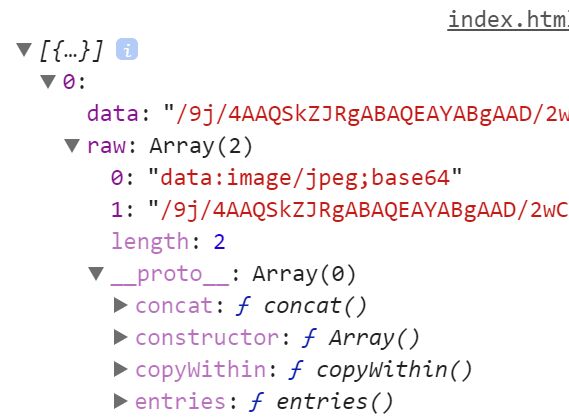
console.log(myNative);
5. Specify the allowed file types and max file size.
{
allowedFiles: [
"image/gif",
"image/jpeg",
"image/png",
"application/pdf",
],
allowedSize: 5e+6, // bytes (5 mb)
}
This awesome jQuery plugin is developed by yanwarsolah. For more Advanced Usages, please check the demo page or visit the official website.





