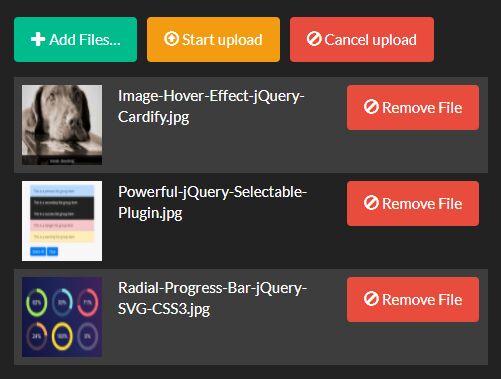
Powerful File Upload Plugin For Bootstrap - jQuery FileUpload
| File Size: | 140 KB |
|---|---|
| Views Total: | 19638 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple yet powerful and configurable jQuery file uploader plugin styling with the Bootstrap framework.
Main features:
- Fully responsive.
- Custom file input button.
- Font Awesome icons.
- Mobile-friendly. Fallbacks to a regular file input on mobile.
- File type validation.
- Upload progress bar.
- Multiple file selection.
- Image preview.
- AJAX form submit.
- Custom submit method.
- Useful callback functions.
- Licensed under the GPL-3.0.
Basic usage:
1. Download and insert the Bootstrap FileUpload plugin's files into your webpage which has jQuery library, Bootstrap framework and Font Awesome iconic font loaded.
<!-- CSS --> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link href="dist/bootstrap-FileUpload.css" rel="stylesheet" type="text/css"> <!-- JavaScript --> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <script src="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="dist/bootstrap-FileUpload.js"></script>
2. The HTML for the file uploader.
<div class="fileupload-wrapper"> <div id="myUpload"></div> </div>
3. Initialize the file uploader and specify the URL you want to send the form data via AJAX.
$("#myUpload").bootstrapFileUpload({
url: "ajax.php"
});
4. Specify the file types allowed to upload.
$("#myUpload").bootstrapFileUpload({
url: "ajax.php",
fileTypes: {
archives: ["zip", "7z", "gz", "gzip", "rar", "tar"]
audio: ["mp3", "wav", "wma", "wpl", "aac", "flac", "m4a", "m4b", "m4p", "midi", "ogg"]
files: ["doc", "docx", "dotx", "docm", "ods", "odt", "ott", "ods", "pdf", "ppt", "pptm", "pptx", "pub", "rtf", "csv", "log", "txt", "xls", "xlsm", "xlsx"]
images: ["bmp", "tif", "tiff", "gif", "jpeg", "jpg", "png", "svg", "ico", "raw"]
video: ["avi", "flv", "swf", "m4v", "mkv", "mov", "mp4", "ogv", "wmv"]
}
});
5. More configuration options to customize the file uploader.
$("#myUpload").bootstrapFileUpload({
// fallback url
fallbackUrl: null,
// or 'get'
formMethod: 'post',
// enable multiple file selection
multiFile: true,
// enable multiple file upload
multiUpload: false,
// input name
inputName: 'files',
// include additional hidden fields to pass to the processor in JSON format
hiddenInput: null,
// true = do not allow multiple file uploads or thumbnail previews
forceFallback: false,
// max filesize (mb)
maxSize: 5,
// max number of files
maxFiles: null,
// show preview thumbnails
showThumb: true,
thumbWidth: 80,
thumbHeight: 80,
// enable debug mode
debug: true
});
6. Callback functions available.
$("#myUpload").bootstrapFileUpload({
onInit: function () {},
onFileAdded: function () {},
onFileRemoved: function () {},
onFileCancel: function () {},
onFileProcessing: function () {},
onUploadProgress: function () {},
onUploadError: function () {},
onUploadSuccess: function () {},
onUploadComplete: function () {},
onUploadReset: function () {}
});
7. API methods available.
// add a new file
$("#myUpload").bootstrapFileUpload('addFile', "myUpload", event);
// create a button to start uploading
$("#myUpload").bootstrapFileUpload('uploadStart', "myUpload");
// remove a file
$("#myUpload").bootstrapFileUpload('removeFile', "myUpload", $(this).val());
// reupload a file
$("#myUpload").bootstrapFileUpload('resetUpload', "myUpload");
Changelog:
v0.7.0 (2018-09-06)
- Major overhaul on structure and ordering of functions/elements
- Reworked how Font Awesome was used and increased support for both 4 and 5
- Made Font Awesome fully optional
- Made centralized private function to deal with ajax calls
- Added basic comments/documentation within source code
- Added better support for accurate file sizes
- General code cleanup
- Bug fixes
This awesome jQuery plugin is developed by lleblanc42. For more Advanced Usages, please check the demo page or visit the official website.










