Basic Responsive Gallery Lightbox Plugin - lightweightLightbox
| File Size: | 9.89 KB |
|---|---|
| Views Total: | 3464 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

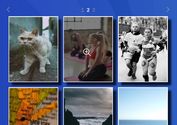
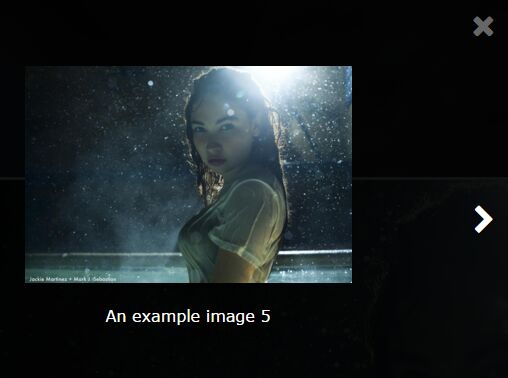
lightweightLightbox is a lightweight gallery / image viewer jQuery plugin which displays your images in a lightbox- and slider-like gallery popup with next / prev navigation.
How to use it:
1. Load the stylesheet lightweightLightbox.css in the head to style the gallery lightbox.
<link rel="stylesheet" href="css/lightweightLightbox.css">
2. The plugin requires Font Awesome 4 icon font for navigation arrows.
<link rel="stylesheet" href="font-awesome.min.css">
3. Insert your images into the webpage.
<div class="lightbox-container">
<div class="box">
<img alt="Alt1" class="lightbox-image" src="1.jpg">
</div>
<div class="box">
<img alt="Alt2" class="lightbox-image" src="2.jpg">
</div>
<div class="box">
<img alt="Alt3" class="lightbox-image" src="3.jpg">
</div>
<div class="box">
<img alt="Alt4" class="lightbox-image" src="4.jpg">
</div>
<div class="box">
<img alt="Alt5" class="lightbox-image" src="5.jpg">
</div>
</div>
4. Load jQuery library and the script lightweightLightbox.min.js at the end of the document.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/lightweightLightbox.min.js"></script>
5. Enable the gallery lightbox by calling the function on the top container.
$(".lightbox-container").lightweightLightbox();
6. Disable the navigation arrows.
$(".lightbox-container").lightweightLightbox({
useArrows: true,
});
This awesome jQuery plugin is developed by Silver89. For more Advanced Usages, please check the demo page or visit the official website.