Dynamic Responsive Photo Gallery Plugin For jQuery - ns-awesome-gallery
| File Size: | 6.13 KB |
|---|---|
| Views Total: | 4225 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

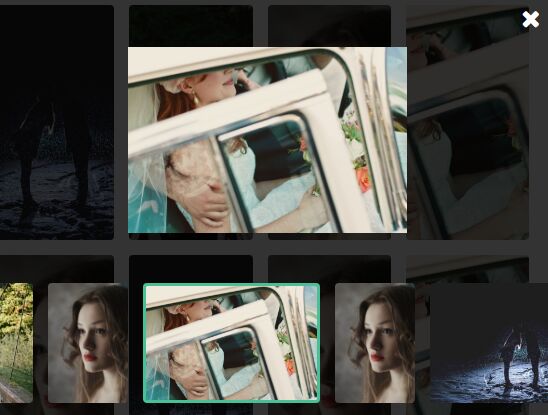
ns-awesome-gallery is a dead simple jQuery plugin used to create a responsive photo gallery where the images can be opened in a fullscreen lightbox with thumbnail navigation support.
How to use it:
1. Load jQuery library and other required files in the webpage.
<link rel="stylesheet" href="ns-awesome-gallery.min.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.ns-awesome-gallery.js"></script>
2. Call the plugin and create an array of images to be presented in the gallery. In this case, the gallery will be appended to the body element.
$('body').nsAwesomeGallery({
images: [
{name: 'Name 1', description: 'Description 1', url: '1.jpg'},
{name: 'Name 2', description: 'Description 2', url: '2.jpg'},
{name: 'Name 3', description: 'Description 3', url: '3.jpg'},
{name: 'Name 4', description: 'Description 4', url: '4.jpg'},
]
});
3. Specify the number of columns for the gallery.
$('body').nsAwesomeGallery({
images: [
{name: 'Name 1', description: 'Description 1', url: '1.jpg'},
{name: 'Name 2', description: 'Description 2', url: '2.jpg'},
{name: 'Name 3', description: 'Description 3', url: '3.jpg'},
{name: 'Name 4', description: 'Description 4', url: '4.jpg'},
],
columns: 4
});
This awesome jQuery plugin is developed by FeelGoodInc. For more Advanced Usages, please check the demo page or visit the official website.











