Responsive Photo Gallery Plugin With jQuery And Bootstrap - MAgallery
| File Size: | 61.9 KB |
|---|---|
| Views Total: | 6710 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

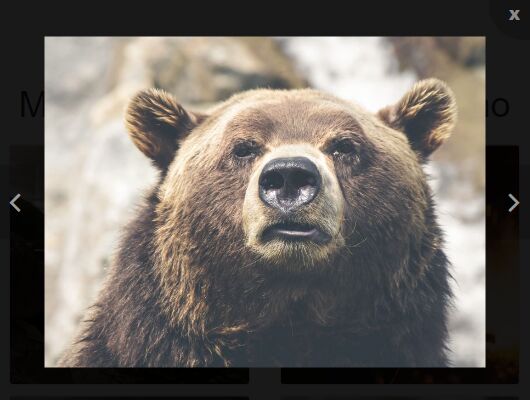
MAgallery is a very small jQuery & Bootstrap based photo gallery plugin where the images will open in a responsive, fullscreen lightbox popup when clicked on.
More features:
- Based on Bootstrap's grid system
- Click on the thumbnails to view a larger version.
- Click on the next/prev buttons to navigate between large images.
- Click on the blank area of the overlay to close the gallery lightbox.
- Image loader.
How to use it:
1. Include Bootstrap and the jQuery MAgallery plugin's stylesheet files in the header of the html page.
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="css/MAgallery.css">
2. Include both jQuery library and the jQuery MAgallery plugin's JavaScript file at the bottom of the page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/MAgallery.js"></script>
3. Embed all your images into an html list as follows:
<ul id="myGallery" class="gallery col-xs-12"> <li class="col-xs-6 col-sm-3"><span><img src="1.jpg"/></span></li> <li class="col-xs-6 col-sm-3"><span><img src="2.jpg"/></span></li> <li class="col-xs-6 col-sm-3"><span><img src="3.jpg"/></span></li> </ul>
4. Initialize the photo gallery and we're done.
MAgallery("myGallery");
This awesome jQuery plugin is developed by mohamednasr. For more Advanced Usages, please check the demo page or visit the official website.











