Flickr Style Justified Photo Gallery with jQuery Justified.js
| File Size: | 22 KB |
|---|---|
| Views Total: | 9005 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

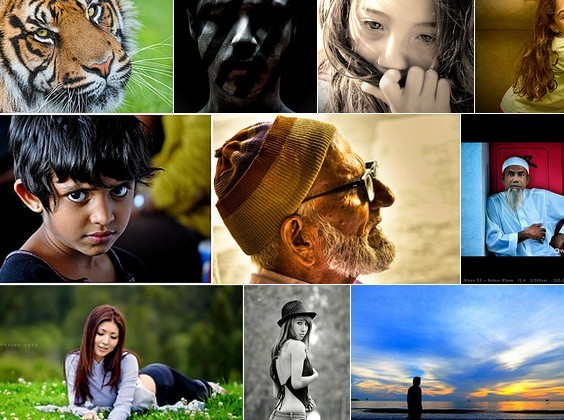
Justified.js is a jQuery plugin for creating an elegant justified image grid that manages the various sizes of images like the Flickr, Google+ Albums, or Google Image Search. Adjustable number of Photo, row height, and grid margin.
See also:
- jQuery Responsive & Justified Image Gallery Plugin - Photogrid.js
- jQuery Plugin For Justified Image Gallery - Justified-Gallery
How to use it:
1. Make sure to load the jQuery justified.js after loading jQuery library.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jquery.justified.js"></script>
2. Load the required jquery.justified.css in the head section of your web page.
<link href="jquery.justified.css" rel="stylesheet">
3. Create a container element to place the justified photo gallery.
<div class="image-container"></div>
4. Initialize the plugin to load the images into the container element you just created.
$('.image-container').empty().justifiedImages({
images : photos, // an array of images
rowHeight: 200,
maxRowHeight: 400,
thumbnailPath: function(photo, width, height){
var purl = photo.url_s;
if( photo.url_n && (width > photo.width_s * 1.2 || height > photo.height_s * 1.2) ) purl = photo.url_n;
if( photo.url_m && (width > photo.width_n * 1.2 || height > photo.height_n * 1.2) ) purl = photo.url_m;
if( photo.url_z && (width > photo.width_m * 1.2 || height > photo.height_m * 1.2) ) purl = photo.url_z;
if( photo.url_l && (width > photo.width_z * 1.2 || height > photo.height_z * 1.2) ) purl = photo.url_l;
return purl;
},
getSize: function(photo){
return {width: photo.width_s, height: photo.height_s};
},
margin: 1
});
5. All the options with defaults.
images: Array, // This is the array which contains your images. Each image object in array could contain any data. Justified.js doesn't actually read properties of these objects, it call below mentioned functions to get what it needs. This way we keep it very flexible and customizable. getSize: Function, // getSize(photo) // articular image. It should returns an object containing width and height of the image. This dimension is used just to determine aspect ratio of the images, so you can return any size as long as it is maintaining aspect ratio of the request image. thumbnailPath: Function, // thumbnailPath(photo, width, height) rowHeight: 150, // Justified.js grid making algorithm uses this as the base size of the thumbnails and tries to fit as much thumbnail it can fit in a rows. This is just starting point for the algorithm, resulting rows height could also be slightly lesser than rowHeight. maxRowHeight: 350, // As the name suggest it is the maximum height which would be allowed. If algorithm couldn't find a way to fit any image within limit, it will crop it and place it vertically in center. template: Function // template(photo) imageContainer: 'photo-container', // It is the classname of the div which contains resulting thumbnail img. You must provide this classname if template function is overridden. imageSelector : 'image-thumb', // It is the classname of the resulting thumbnail img. You must provide this classname if template function is overridden. margin : 1, // Spacing between two thumbnails, vertically and horizontally. appendBlocks: Function // Override this function if you want to append some block of html in any row. e.g. you might want to append "Add Photo" button in last row.
This awesome jQuery plugin is developed by nitinhayaran. For more Advanced Usages, please check the demo page or visit the official website.











