Stylish & Responsive Image Gallery Plugin with jQuery and CSS3 - S Gallery
| File Size: | 1.58MB |
|---|---|
| Views Total: | 5183 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

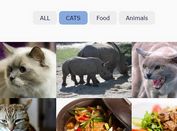
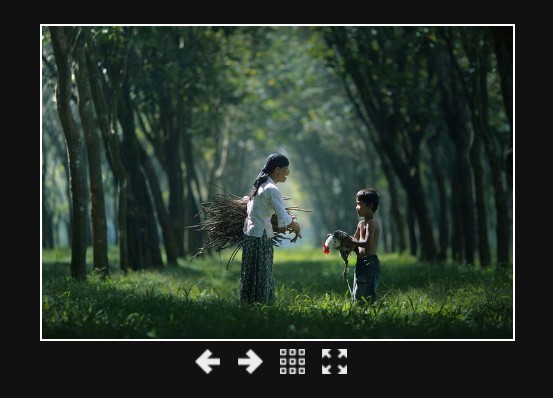
S Gallery is a jQuery Responsive Image Gallery plugin inspired by SONY's products gallery that allows to create a responsive and neat image gallery with HTML5, CSS3 and javascript. You can use the arrow keys to navigate between images in the slideshow view, and the shift key to switch back from slideshow to Grid view. It also supports fullscreen view mode using HTML5 fullscreen api.
How to use it:
1. Include required jQuery S Gallery stylesheet file on the web page
<link rel="stylesheet" href="css/styles.css" />
2. Markup html structure
<div id="gallery-container"> <ul class="items--small"> <li class="item"><a href="#"><img src="images/small-1.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-2.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-3.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-4.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-5.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-6.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-7.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-8.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-9.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-10.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-11.png" alt="" /></a></li> <li class="item"><a href="#"><img src="images/small-12.png" alt="" /></a></li> </ul> <ul class="items--big"> <li class="item--big"><a href="#"><img src="images/big-1.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-2.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-3.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-4.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-5.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-6.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-7.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-8.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-9.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-10.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-11.jpg" alt="" /></a></li> <li class="item--big"><a href="#"><img src="images/big-12.jpg" alt="" /></a></li> </ul> <div class="controls"> <span class="control icon-arrow-left" data-direction="previous"></span> <span class="control icon-arrow-right" data-direction="next"></span> <span class="grid icon-grid"></span> <span class="fs-toggle icon-fullscreen"></span> </div> </div>
3. Include jQuery library and jQuery S Gallery Plugin on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/screenfull.min.js"></script> <script src="js/scripts.js"></script>
4. Call the plugin
<script>
$(document).ready(function(){
$('#gallery-container').sGallery({
fullScreenEnabled: true
});
});
</script>
This awesome jQuery plugin is developed by SaraSoueidan. For more Advanced Usages, please check the demo page or visit the official website.