Create A Windows Like Multi-level Dropdown Menu with jQuery
| File Size: | 5.74 KB |
|---|---|
| Views Total: | 9593 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

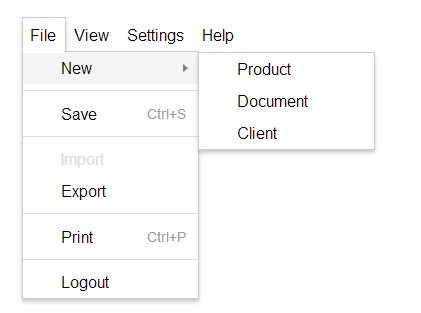
Main Menu is a jQuery plugin which allows you to create a nice multi-level dropdown navigation menu for your website, similar to the toolbar menu as you seen in Windows.
How to use it:
1. Include the required JS and CSS files in your web page.
<link href="css/menu.css" rel="stylesheet"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.menu.js"></script>
2. The markup structure for the navigation menu. The plugin will automatically generate a multi-level dropdown menu from the nest Html lists as follows.
<div id="menu-bar">
<ul class="main-menu">
<li> Menu 1
<ul>
<li> Menu 1.1
<ul>
<li><a href="#">Menu 1.1.1</a></li>
<li><a href="#">Menu 1.1.2</a></li>
<li><a href="#">Menu 1.1.3</a></li>
</ul>
</li>
<li class="separator"></li>
<li> Menu 2.1
<ul>
<li><a href="#">Menu 2.1.1</a></li>
<li><a href="#">Menu 2.1.2</a></li>
<li><a href="#">Menu 2.1.3</a></li>
</ul>
</li>
</ul>
</li>
<li> Menu 2
...
</li>
</ul>
</div>
Change log:
2014-08-25
- Removed unused classes
- Removed context menu and related images
- Fixed click prevent bug
This awesome jQuery plugin is developed by boskokukanjac. For more Advanced Usages, please check the demo page or visit the official website.











