Creating Off-canvas Push/Reveal/Overlay Menus with jQuery - jQPanels
| File Size: | 3.77 KB |
|---|---|
| Views Total: | 5347 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

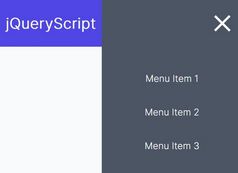
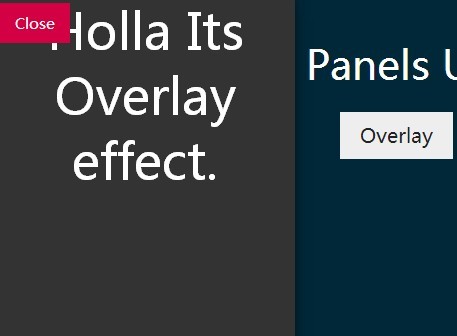
A jQuery panel-style navigation plugin which makes it easier to create off-canvas push/reveal/overlay menus on your webpage/web app.
How to use it:
1. Load the latest version of jQuery and the jQPanels plugin in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="panelscript.js"></script>
2. Create the Html for the panel-style navigation menus.
<div class="overlayp panel"> <span class="close">Close</span> Overlay menu </div> <div class="revealp panel"> <span class="close">Close</span> Reveal menu </div> <div class="pushp panel"> <span class="close">Close</span> Push menu </div>
3. Create buttons to toggle the menus you just created.
<button class="overlay">Overlay</button> <button class="reveal">Reveal</button> <button class="push">Push</button>
4. The required CSS for the overlay menu.
.overlayp {
z-index: 3;
position: absolute;
left: 0;
top: 0;
margin-left: -300px;
transition: margin-left .2s ease-in;
-moz-transition: margin-left .2s ease-in;
-webkit-transition: margin-left .2s ease-in;
}
.overlayp.active {
margin-left: 0;
box-shadow: 0 0 20px rgba(0,0,0,0.5);
}
5. The required CSS for the reveal menu.
.main.ractive {
margin-left: 300px;
width: 100%;
box-shadow: 0 0 20px rgba(0,0,0,0.6);
}
.revealp {
position: absolute;
z-index: 1;
left: 0;
top: 0;
}
6. The required CSS for the push menu.
.pushp {
position: absolute;
left: 0;
top: 0;
z-index: 3;
margin-left: -300px;
transition: margin-left .2s ease-in;
-moz-transition: margin-left .2s ease-in;
-webkit-transition: margin-left .2s ease-in;
}
.pushp.active { margin-left: 0; }
.main.pactive { margin-left: 300px; }
This awesome jQuery plugin is developed by bloggerever. For more Advanced Usages, please check the demo page or visit the official website.