Dynamic jQuery Scrollspy Plugin For Bootstrap - Dynamicscrollspy.js
| File Size: | 27.8 KB |
|---|---|
| Views Total: | 5855 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

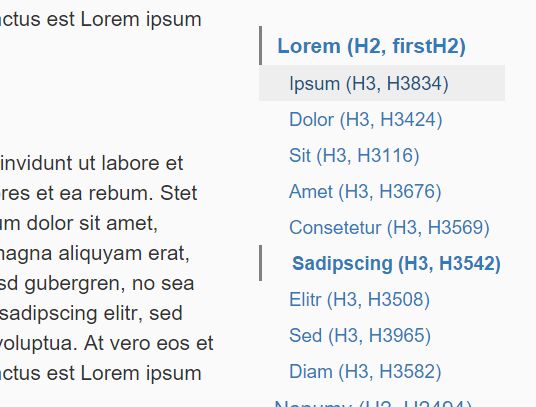
Dynamicscrollspy.js is a jQuery plugin which dynamically generates a nested side navigation (TOC) from heading tags within the document, with support for scrollspy functionality which automatically updates nav targets based on scroll position.
Supports both Bootstrap 4 and Bootstrap 3.
How to use it:
1. Include jQuery library, Bootstrap framework and the jQuery Dynamicscrollspy.js plugin on the webpage.
<link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="dynamicscrollspy.js"></script>
2. Create a container element for the plugin.
<div id="scrollspy"> </div>
3. Call the function on the container element you just created and the plugin will take care of the rest. In this case, the plugin will automatically generate random IDs for heading tags.
$('#scrollspy').DynamicScrollspy({
genIDs: true
});
4. All default options.
$('#scrollspy').DynamicScrollspy({
//lowest-level header to be included (H2)
tH: 2,
//highest-level header to be included (H6)
bH: 6,
//jquery filter
exclude: false,
//generate random IDs?
genIDs: false,
//offset for scrollspy
offset: 100,
//add this class to top-most UL
ulClassNames: 'hidden-print',
//active class (besides .active) to add
activeClass: '',
//if testing, show heading tagName and ID
testing: false,
//use affix by default, doesn't work for Bootstrap 4
affix: true
});
Changelog:
2018-06-18
- Fixed for Bootstrap 4.
2017-08-01
- v0.1.2: update
2017-04-23
- v0.1.0: add exclude option to filter out some headings
2016-07-26
- v0.0.10
2016-01-05
- make affix optional
This awesome jQuery plugin is developed by psalmody. For more Advanced Usages, please check the demo page or visit the official website.











