Easy jQuery Table Of Contents Plugin - erToc
| File Size: | 13.1 KB |
|---|---|
| Views Total: | 1364 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

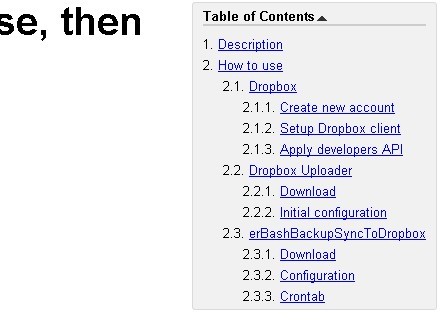
erToc is a simple and fast jQuery plugin that automatically generates a table of contents for your web page. A table of contents provides links to sections and subsections of the same document. It allows readers to go directly to a specific section of an on-line document. (Learn more about Table Of Contents Technique)
You might also like:
- TOC - Automatically Generate Tables of Contents
- jQuery Table of Contents Plugin - Tocify
- Fixed Table of Contents Plugin with jQuery
- jQuery Plugin For Simple Table of Contents - toc
Basic Usage:
1. Use heading elements to separate blocks of your content as follows:
<div id="example">
<h1>...</h1>
...
<h2>...</h2>
...
</div>
2. The example CSS for the table of contents.
.er_toc {
float: right;
font-size: 10pt;
max-width: 35%;
padding: 5px 10px;
background: #F1F1F1;
border: solid 1px #DADADA;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin: 0 0 10px 15px;
}
.er_toc ul,
.er_toc ol {
margin: 0;
padding: 0;
}
.er_toc li {
padding-top: 5px;
list-style: none;
}
.er_toc ul ul,
.er_toc ol ol {
margin-left: 20px;
}
.er_toc .er_toc_title {
display: block;
font-weight: bold;
border-bottom: 2px solid #ccc;
margin-bottom: 5px;
}
.er_toc .er_toc_title_close {
color: #CCC;
}
.er_toc .er_toc_title span {
display: inline-block;
border: 0px solid #fff;
width: 0px;
overflow: hidden;
height: 0px;
margin: 0 0 0 3px;
}
.er_toc .er_toc_title_open span {
border-width: 0 5px 6px;
border-color: #333 #F1F1F1;
}
.er_toc .er_toc_title_close span {
border-width: 5px 5px 0px;
border-color: #ccc #F1F1F1;
}
a.er_toc_top {
display: inline-block;
border: 0px solid #fff;
width: 0px;
overflow: hidden;
height: 0px;
margin: 0 0 0 5px;
border-width: 0 6px 12px;
border-color: #999 #fff;
}
a.er_toc_top:hover {
border-color: #1982D1 #fff;
}
.er_toc_disc ul,
.er_toc_disc ol {
margin-left: 20px;
}
.er_toc_disc li {
list-style: disc;
}
3. Include jQuery library and the erToc.js script on your web page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/lib/jquery.erToc.min.js"></script>
4. Call the function on the top container.
$(document).ready(function() {
$('#example').erToc({
'goTopNode':'#example',
'startLevel': 'h2',
'numberedSuffix':'. '
// ... more options here
});
});
5. All default plugin options.
startLevel: 'h1', // node name, class or node array subscript [0|1]...n maxLevel: 'h6', // node name, class or node array subscript [0|1]...n nodes: ['h1', 'h2', 'h3', 'h4', 'h5', 'h6'], // nodes for prepare toc, support class ['.p1', '.p2', '.p3', '.p4', '.p5', '.p6'] nodeMin: 0, // min nodes for toc nodeMax: 0, // max nodes for toc nodeClass: 'er_toc_tag', nodeIdPrefix: 'er-toc-id-', tocTarget: '', // which element the toc will be append tocClass: 'er_toc', tocTitle: 'Table of Contents', // title for toc, if set empty string, then title will be hidden tocTitleClass: 'er_toc_title', tocListType: 'ul', // toc output type, ul, li, others will only include text with link tocControl: true, // if have toc title, then can set true to control toc hide or show tocClassPrefix: 'er_toc_level_', tocScroll: true, // enable toc can be scroll, true or false goTop: true, // enable go to top action, true or false goTopBaseHeight: 0, //if the top is floating to fixed, then it should reduce the height of the top goTopNodes: 'auto', // bind to which nodes, auto, all, and custom elements goTopDepth: 450, // if go to top nodes was set auto, then here is the depth for two elements goTopClass: 'er_toc_top', goTopNode: 'body', // go to top element scrollSpeed: 1000, // scroll speed, n seconds, slow, fast nodeNumKey: 'erTocNodeNum', numbered: true, numberedJoin: '.', numberedPrefix: '', numberedSuffix: ' '
Changelog:
2024-03-19
- Update jquery.erToc.js
This awesome jQuery plugin is developed by everright. For more Advanced Usages, please check the demo page or visit the official website.