Simple jQuery Tab Navigation Menu Plugin - simpleTab
| File Size: | 8.12KB |
|---|---|
| Views Total: | 2864 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

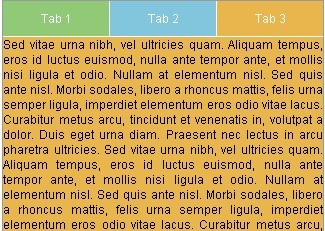
simpleTab is a lightweight and simple jQuery plugin that allows you to quickly create tab-based navigation, menu and slider on your website.
You might also like:
- Android-Like jQuery Tab Navigation Plugin - ShiftyNav
- Flexible jQuery Tabbed Interface Plugin - SmartTab
- Tabbed Content Slider Plugin with jQuery and XML - tNews
- Google Play Tabbed Navigation with jQuery and CSS3
Basic Usage:
1. Include the latest jQuery library and simpleTab.js on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jquery.simpleTab.min.js"></script>
2. Markup Html Structure
<div id="tabs"> <ul> <li> <a href="#tab1">Tab 1</a> </li> <li> <a href="#tab2">Tab 2</a> </li> <li> <a href="#tab3">Tab 3</a> </li> </ul> </div> <div id="content"> <div id="tab1" class="tab_content"> ... </div> <div id="tab2" class="tab_content"> ... </div> <div id="tab3" class="tab_content"> ... </div> </div>
3. The CSS
ul {
float: left;
width: 100%;
padding: 0;
margin: 0;
list-style-type: none;
}
ul li {
display: inline;
}
ul li a {
width: 30%;
color: white;
text-align: center;
background-color: #81C6DD;
float: left;
overflow: hidden;
padding: 10px 5px;
}
ul li:first-child a {
border-right: 1px solid white;
background-color: #90CA77;
}
ul li:last-child a {
border-left: 1px solid white;
background-color: #E9B64D;
}
#tabs {
height: 36px;
width: 100%;
}
#tab1{
background-color: #90CA77;
}
#tab2{
background-color: #81C6DD;
}
#tab3{
background-color: #E9B64D;
}
#content {
text-align: justify;
overflow: hidden;
}
4. Call the plugin
<script type="text/javascript">
$(function() {
$("#tabs").simpleTab();
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.