Minimal Tabbed Drawer Navigation Plugin With jQuery - SideNavi.js
| File Size: | 6.34 KB |
|---|---|
| Views Total: | 11400 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

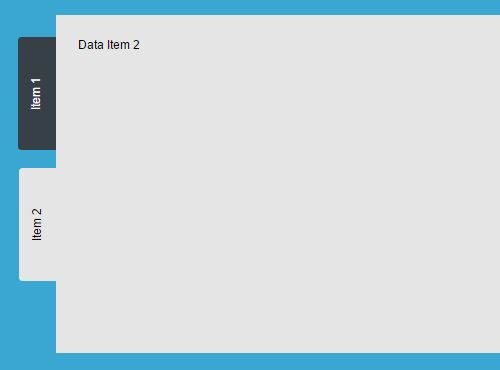
SideNavi.js is a really small jQuery side navigation plugin which allows to slide out a tabbed drawer panel from the edge of the browser.
How to use it:
1. Place jQuery library and the jQuery SideNavi.js plugin at the end of the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="SideNavi.js"></script>
2. The html structure for the tabbed drawer navigation.
<div id="sideNavi">
<div class="side-navi-item item1"><div>Item 1</div></div>
<div class="side-navi-item item2"><div>Item 2</div></div>
<div class="side-navi-data">
<div class="side-navi-tab">
<div>Data Item 1</div>
</div>
<div class="side-navi-tab">
<div>Data Item 2</div>
</div>
</div>
</div>
3. Initialize the plugin with options on document ready.
SideNavi.init({
container : '#sideNavi',
item : '.side-navi-item',
data : '.side-navi-data',
tab : '.side-navi-tab',
active : '.active'
});
4. Style the drawer navigation using your own CSS.
#sideNavi {
position: fixed;
right: 50px;
top: 25%;
}
.side-navi-item {
position: absolute;
display: inline-block;
width: 150px;
height: 50px;
transform: rotate(-90deg);
transform-origin: left top 0;
color: #fff;
background-color: #384047;
cursor: pointer;
border-radius: 5px 5px 0 0;
}
.side-navi-item.item1 {
top: 180px;
left: 0;
}
.side-navi-item.item2 {
top: 355px;
left: 0;
}
.side-navi-item.active {
background-color: #e5e5e5;
color: #000;
}
.side-navi-item > div {
padding-top: 15px;
text-align: center;
}
.side-navi-data {
position: absolute;
top: 0;
left: 50px;
width: 650px;
height: 450px;
background-color: #e5e5e5;
}
.side-navi-tab { display: none; }
.side-navi-tab.active {
display: inline-block;
color: #000;
}
.side-navi-tab > div { padding: 30px; }
Changelog:
2018-08-09
- JS update
2016-10-17
- Fixed height bug
2016-08-15
- Fixed active item handling
2016-06-19
- Refactor SideNavi.js
- Implement left/right side
This awesome jQuery plugin is developed by chrobaks. For more Advanced Usages, please check the demo page or visit the official website.











