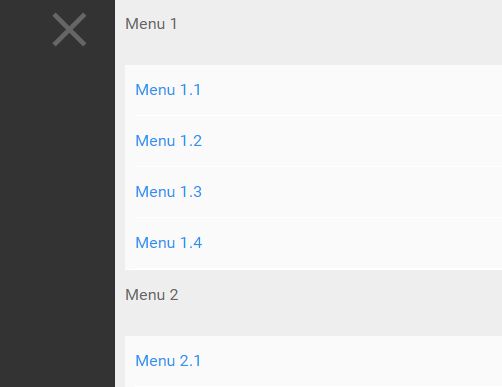
Mobile-fist Sidebar Push Navigation For jQuery - side-menu.js
| File Size: | 4.62 KB |
|---|---|
| Views Total: | 3209 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

side-menu.js is a lightweight, mobile-first jQuery side navigation plugin which lets you create a native app style multi-level push menu for your mobile webpages.
How to use it:
1. Load the required stylesheet in the document's header section.
<link rel="stylesheet" href="css/slide-menu.css">
2. Create a toggle button to open/close the push menu.
<p class="spmenu sp-block"> <img src="img/menu-btn.svg" alt=""> <img src="img/menu-close.svg" alt=""> </p>
3. Wrap the main content into the container 'sp-wrap'.
<div class="sp-wrap"> ... content ... </div>
4. Load jQuery library and the jQuery side-menu.js plugin at the bottom of the document. Done.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="js/slide-menu.js"></script>
This awesome jQuery plugin is developed by toshino2. For more Advanced Usages, please check the demo page or visit the official website.











