Fixed Sidebar Navigation For Bootstrap 4/3
| File Size: | 10 KB |
|---|---|
| Views Total: | 27895 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

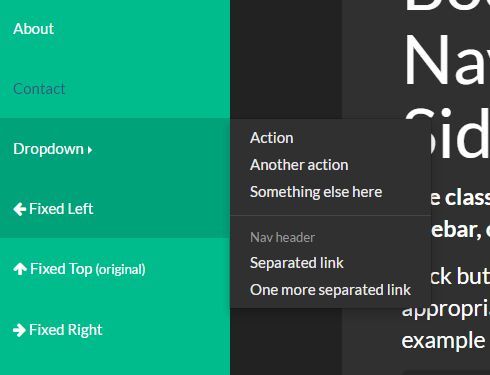
An easy-to-use extension for the Bootstrap 4/3 framework that allows you to create sidebar navigation (side menu) from regular Bootstrap fixed top navbar component. You can fix the sidebar navigation to the left or right side of the browser.
How to use it:
1. Load the necessary jQuery library and Bootstrap's framework in your html document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Load the stylesheet 'navbar-fixed-right.min.css' or 'navbar-fixed-left.min.css' in the document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Load the stylesheet 'navbar-fixed-right.min.css' or 'navbar-fixed-left.min.css' in the document.
<link rel="stylesheet" href="navbar-fixed-right.min.css"> <link rel="stylesheet" href="navbar-fixed-left.min.css">
3. Adding the 'navbar-fixed-left' to the regular navbar will create a fixed left navigation.
<nav class="navbar navbar-inverse navbar-fixed-left"> ... </nav>
4. If you'd like have a fixed right navigation.
<nav class="navbar navbar-inverse navbar-fixed-right"> ... </nav>
Changelog:
2019-01-10
- Compatible with Bootstrap 4.
2018-03-14
- Fix container-fluid padding
2018-02-02
- Fix navbar-header float
This awesome jQuery plugin is developed by mladenplavsic. For more Advanced Usages, please check the demo page or visit the official website.











