Responsive and Touch-Friendly jQuery Menu Plugin - Flexnav
| File Size: | 253 KB |
|---|---|
| Views Total: | 19222 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

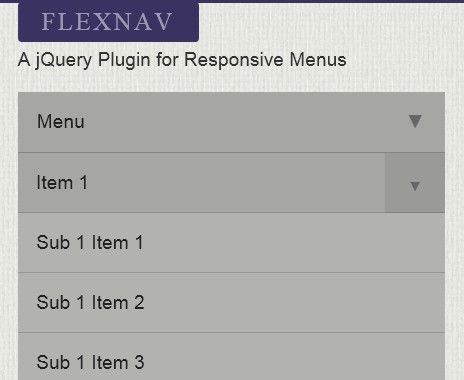
Flexnav is a responsive, Touch-Friendly and cross-browser jQuery drop down menu plugin that has support for unlimited sub-menus and works nice in both desktop and mobile layouts.
Features:
- Responsive design
- Touch Friendly
- Cross browser (all the modern browsers)
See also:
- jQuery Responsive Multi-Level Menu Plugin - Dlmenu
- Smooth and Responsive Drop Down Menu With CSS3 and jQuery
- Touch Enabled Multi-level Drop Down Menu Plugin - superfish
- jQuery Plugin for Responsive Menu System - meanMenu
Basic Usage:
1. Include jQuery library and Flexnav plugin on your page
<script src="http://code.jquery.com/jquery-1.9.1.js" type="text/javascript"></script> <script src="js/jquery.flexnav.min.js" type="text/javascript"></script>
2. Include Flexnav CSS for responsive and customizable layout
<link href="css/flexnav.css" media="screen, projection" rel="stylesheet" type="text/css">
3. Markup html structure. Using data-breakpoint for responsive menu breakpoint
<nav> <ul data-breakpoint="800" class="flexnav"> <li><a href="">Item 1</a> <ul> <li> <a href="#content">Sub 1 Item 1</a></li> <li><a href="">Sub 1 Item 2</a></li> <li><a href="">Sub 1 Item 3</a></li> <li><a href="">Sub 1 Item 4</a></li> </ul> </li> <li><a href="">Item 2</a> <ul> <li><a href="">Sub 1 Item 1</a></li> <li><a href="">Sub 1 Item 2</a> <ul> <li><a href="">Sub 2 Item 1</a></li> <li><a href="">Sub 2 Item 2</a></li> <li><a href="">Sub 2 Item 3</a></li> </ul> </li> <li><a href="">Sub 1 Item 3</a> <ul> <li><a href="">Sub 2 Item 1</a></li> <li><a href="">Sub 2 Item 2</a> <ul> <li><a href="">Sub 3 Item 1</a></li> <li><a href="">Sub 3 Item 2</a></li> <li><a href="">Sub 3 Item 3</a></li> </ul> </li> </ul> </li> </ul> </li> <li><a href="">Item 3</a> <ul> <li><a href="">Sub 1 Item 1</a></li> <li><a href="">Sub 1 Item 2</a></li> <li><a href="">Sub 1 Item 3</a></li> </ul> </li> <li><a href="">Item 4</a> <ul> <li><a href="">Sub 1 Item 1</a></li> <li><a href="">Sub 1 Item 2</a></li> <li><a href="">Sub 1 Item 3</a></li> </ul> </li> <li><a href="">Item 5</a> <ul> <li><a href="">Sub 1 Item 1</a></li> <li><a href="">Sub 1 Item 2</a></li> <li><a href="">Sub 1 Item 3</a></li> </ul> </li> </ul> </nav>
4. Call the plugin with default options.
$(".flexnav").flexNav({
// Default options.
// Drop down animation speed
'animationSpeed': 250,
// opacity animation
'transitionOpacity':true,
// menu button class name
'buttonSelector': '.menu-button',
// Change to true for use with hoverIntent plugin
'hoverIntent':false,
// hoverIntent default timeout
'hoverIntentTimeout': 150,
// dynamically calcs top level nav item widths
'calcItemWidths': false,
// enables hover support
'hover':true
});
Change logs:
v1.2 (2014-12-25)
- update.
v1.1 (2013-11-29)
- Adding prefix to show classes. Fixing sm-screen-to-lg-screen hover bug.
This awesome jQuery plugin is developed by indyplanets. For more Advanced Usages, please check the demo page or visit the official website.