Simple Flexible Context Menu Plugin with jQuery - jqCtxMenu
| File Size: | 40.5 KB |
|---|---|
| Views Total: | 1077 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

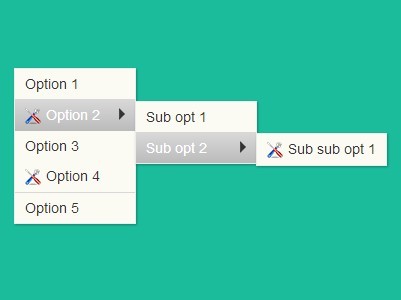
jqCtxMenu is a lightweight jQuery plugin used to create a flexible multi-level right click context menu within any Html containers.
How to use it:
1. Load jQuery library together with jqctxmenu.css and jqctxmenu.js in your document.
<link rel="stylesheet" href="css/jqctxmenu.css"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="scripts/jqctxmenu.js"></script>
2. Create a DIV element where you want to pop up a context menu when right click on.
<div id="active-area"></div>
3. Call the plugin on the DIV element you just created and build your menu structure using JavaScript array object as shown below.
$(function() {
"use strict";
$("#active-area").jqCtxMenu([{
name: "Option 1", // menu name
action: function() { console.log("Option 1"); }
}, {
name: "Option 2",
icon: "img/icon.png", // icon path
group: true, // set to false to display a divider
menu: [{ // sub menu
name: "Sub opt 1",
location: "http://#"
}, {
name: "Sub opt 2",
menu: [{
name: "Sub sub opt 1",
icon: "img/icon.png",
action: function() { console.log("Last option"); }
}]
}]
}, {
name: "Option 3",
group: true,
action: function() { console.log("Option 3"); }
}, {
name: "Option 4",
icon: "img/icon.png",
action: function() { console.log("Option 4"); }
}, {
name: "Option 5",
action: function() { console.log("Option 5"); }
}]);
});
Change log:
2014-10-16
- added a light theme
This awesome jQuery plugin is developed by hawkgs. For more Advanced Usages, please check the demo page or visit the official website.