Animated Arc Popup Menu with jQuery and CSS3 Transitions
| File Size: | 31.6 KB |
|---|---|
| Views Total: | 13246 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

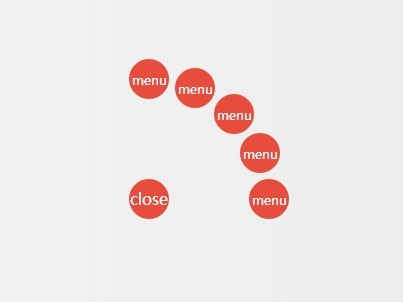
A jQuery, Html5, CSS3 based menu widget that popups an Arc (circle) menu around the toggle button, animated with CSS3 transitions.
How to use it:
1. Create a navigation menu using Html unordered list. Use Html5 data-* attributes to specify the toggle text.
<ul id="navs" data-open="close" data-close="open"> <li><a href="#">menu</a></li> <li><a href="#">menu</a></li> <li><a href="#">menu</a></li> <li><a href="#">menu</a></li> <li><a href="#">menu</a></li> </ul>
2. The basic CSS/CSS3 rules to style the Arc menu.
#navs {
position: fixed;
left: 4px;
bottom: 4px;
width: 40px;
height: 40px;
line-height: 40px;
list-style-type: none;
margin: 0;
padding: 0;
text-align: center;
color: #fff;
cursor: pointer;
}
#navs>li,
#navs:after {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
-webkit-border-radius: 50%;
background-color: #4ECDC4;
}
#navs>li {
transition: all .6s;
-webkit-transition: all .6s;
-moz-transition: .6s;
}
#navs:after {
content: attr(data-close);
z-index: 1;
border-radius: 50%;
-webkit-border-radius: 50%;
}
#navs.active:after { content: attr(data-open); }
#navs a {
width: 40px;
height: 40px;
display: inline-block;
border-radius: 50%;
-webkit-border-radius: 50%;
text-decoration: none;
color: #fff;
font-size: 0.8em;
}
3. Include the latest version of jQuery JavaScript library at the bottom of the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
4. Enable the Arc menu with a little jQuery script.
(function(){
var ul=$("#navs"),li=$("#navs li"),i=li.length,n=i-1,r=120;
ul.click(function(){
$(this).toggleClass('active');
if($(this).hasClass('active')){
for(var a=0;a<i;a++){
li.eq(a).css({
'transition-delay':""+(50*a)+"ms",
'-webkit-transition-delay':""+(50*a)+"ms",
'left':(r*Math.cos(90/n*a*(Math.PI/180))),
'top':(-r*Math.sin(90/n*a*(Math.PI/180)))
});
}
}else{
li.removeAttr('style');
}
});
})($);
This awesome jQuery plugin is developed by wuliangchen. For more Advanced Usages, please check the demo page or visit the official website.











