Space-saving Stackable Horizontal Navigation Plugin - stackable
| File Size: | 7.51 KB |
|---|---|
| Views Total: | 5582 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

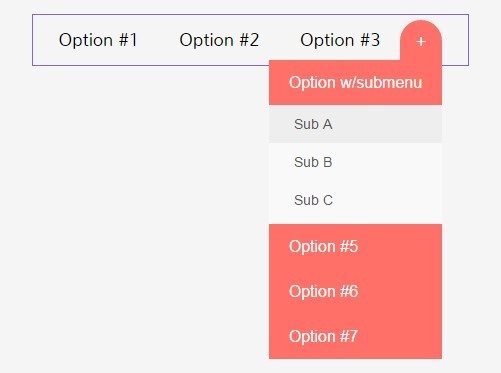
stackable is a jQuery plugin used to push overflowing horizontal navigation items to a drop down list as your resize the window.
See also:
How to use it:
1. Include the jQuery stackable plugin's CSS in the document's head section.
<link href="stackable.min.css" rel="stylesheet">
2. Create a regular navigation menu from an html list.
<ul class="nav"> <li><a href="#">Item #1</a></li> <li><a href="#">Item #2</a></li> <li><a href="#">Item #3</a></li> <li><a href="#">Item #4</a></li> <li><a href="#">Item #5</a></li> ... </ul>
3. Include jQuery library and the jQuery stackable plugin's script at the bottom of the document.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="stackable.min.js"></script>
4. Initialize the plugin and done.
$('.nav').stackable();
This awesome jQuery plugin is developed by emiprandi. For more Advanced Usages, please check the demo page or visit the official website.











