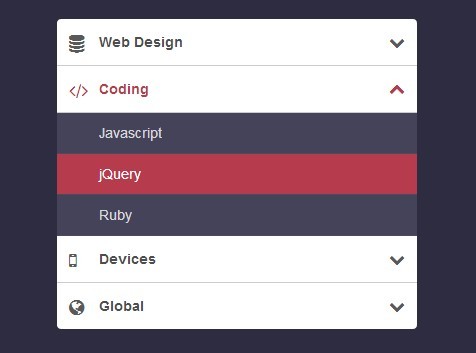
Super Smooth Accordion Dropdown Menu Using jQuery and CSS3
| File Size: | 2.29 KB |
|---|---|
| Views Total: | 65693 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

In this tutorial we're going to create an accordion-style dropdown menu using jQuery and CSS3 transitions & transforms, which is compatible with mobile devices and responsive web design.
How to use it:
1. Include the OPTIONAL Font Awesome 4 for accordion icons.
<link href="//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
2. Build the basic Html structure for an accordion dropdown menu.
<ul id="accordion" class="accordion">
<li>
<div class="link"><i class="fa fa-database"></i>Web Design<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li><a href="#">Photoshop</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-code"></i>Coding<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li><a href="#">Javascript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Ruby</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-mobile"></i>Devices<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li><a href="#">Tablet</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Desktop</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>Global<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li><a href="#">Google</a></li>
<li><a href="#">Bing</a></li>
<li><a href="#">Yahoo</a></li>
</ul>
</li>
</ul>
3. Style the accordion dropdown menu using CSS/CSS3. Add the following rules into your existing CSS file.
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
ul { list-style-type: none; }
a {
color: #b63b4d;
text-decoration: none;
}
.accordion {
width: 100%;
max-width: 360px;
margin: 30px auto 20px;
background: #FFF;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.accordion .link {
cursor: pointer;
display: block;
padding: 15px 15px 15px 42px;
color: #4D4D4D;
font-size: 14px;
font-weight: 700;
border-bottom: 1px solid #CCC;
position: relative;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.accordion li:last-child .link { border-bottom: 0; }
.accordion li i {
position: absolute;
top: 16px;
left: 12px;
font-size: 18px;
color: #595959;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.accordion li i.fa-chevron-down {
right: 12px;
left: auto;
font-size: 16px;
}
.accordion li.open .link { color: #b63b4d; }
.accordion li.open i { color: #b63b4d; }
.accordion li.open i.fa-chevron-down {
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.submenu {
display: none;
background: #444359;
font-size: 14px;
}
.submenu li { border-bottom: 1px solid #4b4a5e; }
.submenu a {
display: block;
text-decoration: none;
color: #d9d9d9;
padding: 12px;
padding-left: 42px;
-webkit-transition: all 0.25s ease;
-o-transition: all 0.25s ease;
transition: all 0.25s ease;
}
.submenu a:hover {
background: #b63b4d;
color: #FFF;
}
4. Include the needed jQuery library at the end of your document.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
5. The jQuery script to enable the awesome accordion dropdown menu.
$(function() {
var Accordion = function(el, multiple) {
this.el = el || {};
this.multiple = multiple || false;
var links = this.el.find('.link');
links.on('click', {el: this.el, multiple: this.multiple}, this.dropdown)
}
Accordion.prototype.dropdown = function(e) {
var $el = e.data.el;
$this = $(this),
$next = $this.next();
$next.slideToggle();
$this.parent().toggleClass('open');
if (!e.data.multiple) {
$el.find('.submenu').not($next).slideUp().parent().removeClass('open');
};
}
var accordion = new Accordion($('#accordion'), false);
});
This awesome jQuery plugin is developed by creaticode. For more Advanced Usages, please check the demo page or visit the official website.











