iPod Style jQuery Sliding Drill Down Menu Plugin
| File Size: | 6.92 KB |
|---|---|
| Views Total: | 2543 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

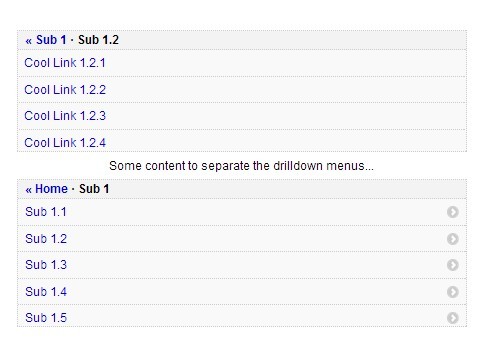
A lightweight jQuery menu plugin that turns nested hierarchical lists into a multi-level sliding drill down menu as seen on iPod and Facebook.
See also:
- Responsive jQuery Mobile-Style Sliding Menu Plugin
- Facebook Like jQuery Responsive Sliding Navigation Menu - waSlideMenu
How to use it:
1. Load the jQuery library and the linkes_drilldown.js into your document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="src/linkes_drilldown.js"></script>
2. Create a multi-level drill down menu using nested html lists.
<ul class="drillDownMenu"> <li><a href="#">Sub 1</a> <ul> <li><a href="#">Sub 1.1</a> <ul> <li><a href="#">Cool Link 1.1.1</a></li> <li><a href="#">Cool Link 1.1.2</a></li> <li><a href="#">Cool Link 1.1.3</a></li> </ul> </li> <li><a href="#">Sub 1.2</a> <ul> <li><a href="#">Cool Link 1.2.1</a></li> <li><a href="#">Cool Link 1.2.2</a></li> <li><a href="#">Cool Link 1.2.3</a></li> </ul> </li> <li><a href="#">Sub 1.3</a> <ul> <li><a href="#">Cool Link 1.3.1</a></li> <li><a href="#">Cool Link 1.3.2</a></li> <li><a href="#">Cool Link 1.3.3</a></li> </ul> </li> </ul> </li> <li><a href="#">Sub 2</a> <ul> <li><a href="#">Sub 2.1</a> <ul> <li><a href="#">Cool Link 2.1.1</a></li> <li><a href="#">Cool Link 2.1.2</a></li> <li><a href="#">Cool Link 2.1.3</a></li> </ul> </li> <li><a href="#">Sub 2.2</a> <ul> <li><a href="#">Cool Link 2.2.1</a></li> <li><a href="#">Cool Link 2.2.2</a></li> <li><a href="#">Cool Link 2.2.3</a></li> </ul> </li> <li><a href="#">Sub 2.3</a> <ul> <li><a href="#">Cool Link 2.3.1</a></li> <li><a href="#">Cool Link 2.3.2</a></li> <li><a href="#">Cool Link 2.3.3</a></li> </ul> </li> </ul> </li> </ul>
3. The required CSS to style the drill down menu.
.l_drillDownWrapper {
overflow: hidden;
position: relative;
background: none repeat scroll 0 0 #F9F9F9;
border: 1px dotted #CCC
}
.l_drillDown {
list-style: none outside none;
position: relative;
overflow: visible;
margin: 0
}
.l_drillDown ul {
display: none;
left: 100%;
list-style: none outside none;
position: absolute;
top: 0;
width: 100%;
margin: 0
}
.l_drillDown li {
border-bottom: 1px dotted #CCC;
cursor: pointer;
display: block;
padding: 0
}
.l_drillDown li.hasSubs { background: url(drilldown_arrow.png) no-repeat scroll right center transparent }
.l_drillDown li:last-child { border: medium none }
.l_drillDown a {
display: block;
padding: 9px
}
.l_ddbc {
background: none repeat scroll 0 0 #F3F3F3;
border-bottom: 1px dotted #CCC;
font-size: 11px;
font-weight: 700;
display: none;
padding: 4px 9px
}
.l_drillDown ul.active,
.l_drillDown ul.displayed { display: block }
4. Call the plugin to initialize the sliding drill down menu.
$('.drillDownMenu').linkesDrillDown();
This awesome jQuery plugin is developed by davelinke. For more Advanced Usages, please check the demo page or visit the official website.