Swipe Mega Menu Plugin With jQuery - Swipe Drawer
| File Size: | 34.7 KB |
|---|---|
| Views Total: | 7671 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

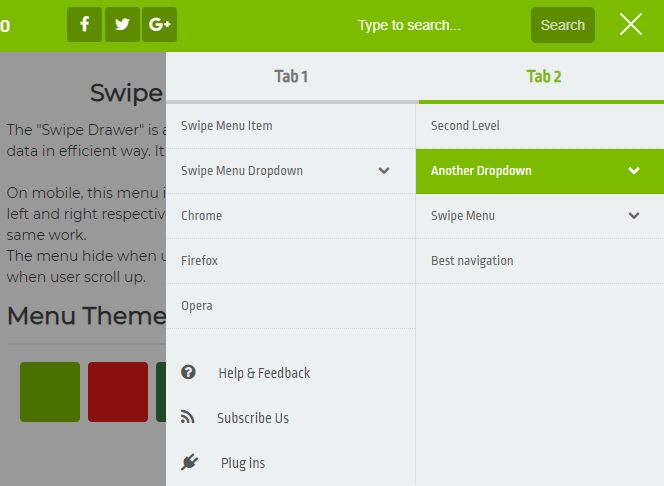
The Swipe Drawer jQuery plugin helps you create fully responsive, touch-enabled, SEO-friendly, drawer-style mega menu on the modern web applications.
Main features:
- Fully responsive - will adapt to any device.
- Supports swipe to open and close menu.
- Show on top when user sroll up.
- Unlimited dropdown can be added.
- Small file size, fully themed, simple to implement.
- CSS transitions with jQuery fallback.
- Chrome, Safari, Firefox, Opera, IE7+, IOS, Android and windows phone supported.
- Attractive flat colors.
- Slide and Fade Effects.
- Clean and simple HTML structure.
- Auto width, Vertical Slide, Adaptiveheight, Rtl support...
- Font Awesome icons installed.
- Easy to navigate, implement and customize.
How to use it:
1. The basic HTML structure for the swipe menu.
<header class="swipe-menu default-theme">
<div class="logo">
Your Logo
</div>
<!--Navigation Icon-->
<div class="nav-icon">
<span></span>
<span></span>
<span></span>
</div>
<nav class="codehim-nav">
<div class="tab-container">
<span class="tab-name tab-name1-active"> Tab 1</span>
<span class="tab-name"> Tab 2 </span>
</div>
<!--//Tab Container-->
<div class="tab tab-active">
<ul class="menu-item">
<li> <a href="#1"> Website Templates </a> </li>
<li class="has-sub">
<span class="dropdown-heading"> Jquery Projects</span> <!--Do not add any link in li that has sub items // Use span for dropdown heading-->
<ul>
<li><a href="#2"> Sub Item 1</a> </li>
<li> <a href="#2"> Sub Item 2 </a> </li>
<li> <a href="#2"> Sub Item 3 </a> </li>
<li> <a href="#2"> Sub Item 4 </a> </li>
</ul>
</li>
<li> <a href="#1"> Recommended </a> </li>
<li> <a href="#1"> Top Ten</a> </li>
</ul>
<ul class="my-codehim">
<li> <a class="help" href="#1"> Help & Feedback </a> </li>
<li> <a class="updates" href="#1"> Subscribe Me</a> </li>
<li> <a class="request" href="#1"> Request for Code</a></li>
</ul>
<div class="social">
<div class="facebook"></div>
<div class="twitter"></div>
<div class="gplus"> </div>
</div>
<!--//social-->
</div>
<!--//Tab-->
<div class="tab">
<ul class="menu-item">
<li> <a href="#1"> Latest Updates </a> </li>
<li> <a href="#1"> How to Coding </a> </li>
<li class="has-sub">
<span class="dropdown-heading"> Designing Tutorials</span>
<ul>
<li><a href="#2"> Sub Item 1</a> </li>
<li> <a href="#2"> Sub Item 2 </a> </li>
<li> <a href="#2"> Sub Item 3 </a> </li>
<li> <a href="#2"> Sub Item 4 </a> </li>
<li> <a href="#2"> Sub Item 5 </a> </li>
</ul>
</li>
<li class="has-sub">
<span class="dropdown-heading"> Development Tutorials</span>
<ul>
<li><a href="#2"> Sub Item 1</a> </li>
<li> <a href="#2"> Sub Item 2 </a> </li>
<li> <a href="#2"> Sub Item 3 </a> </li>
</ul>
</li>
<li> <a href="#1"> Most Recently</a> </li>
</ul>
</div>
<!--//Tab-->
</nav>
</header>
<div class="dim-overlay"> </div>
2. Add the jQuery Swipe Drawer's JavaScript and Stylesheet to the webpage.
<link rel="stylesheet" href="css/swipe.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="js/swipe.js"> </script>
This awesome jQuery plugin is developed by swipemenu. For more Advanced Usages, please check the demo page or visit the official website.











