Radial Popup Menu With jQuery - ggExpandableOptions
| File Size: | 40.7 KB |
|---|---|
| Views Total: | 4316 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

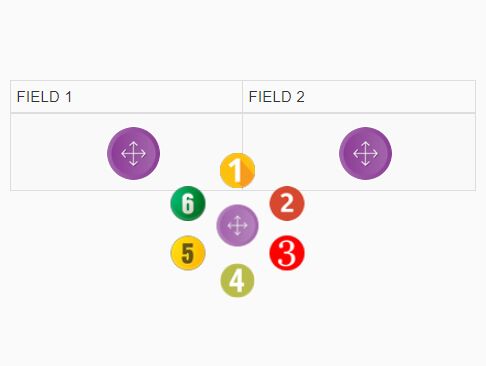
ggExpandableOptions is a small and easy jQuery plugin for creating a radial popup menu that is arranged in a circle around the trigger button when toggled.
How to use it:
1. Include the stylesheet expandableOptions.css in the head of the document.
<link href="css/expandableOptions.css" rel="stylesheet">
2. Include the JavaScript expandableOptions.js after the latest jQuery (slim build is recommended).
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="js/expandableOptions.js"></script>
3. Create the radila popup menu and add your own actions & images to menu items as follows:
<div class="expandableContainer">
<ul id="optionsThreeId" class="expandableOptions">
<li class="option" onclick="alert('option 1 clicked');" title="option 1" option-image="one.png"></li>
<li class="option" onclick="alert('option 2 clicked');" title="option 2" option-image="two.png"></li>
<li class="option" onclick="alert('option 3 clicked');" title="option 3" option-image="three.png"></li>
<li class="option" onclick="alert('option 4 clicked');" title="option 4" option-image="four.png"></li>
<li class="option" onclick="alert('option 5 clicked');" title="option 5" option-image="five.png"></li>
<li class="option" onclick="alert('option 6 clicked');" title="option 6" option-image="six.png"></li>
</ul>
</div>
4. Initialize the plugin and specify the path to trigger image & image folder.
$(document).ready(function () {
$(".expandableOptions").ggExpandable({
// default: "./"
imagesPath: "./img/",
// default: ""
expandImage: "noname.png"
});
});
Changelog:
2018-09-18
- JS Update
This awesome jQuery plugin is developed by GGaritaJ. For more Advanced Usages, please check the demo page or visit the official website.